Webhooks
Webhooks can be used by developers as a simple way to get a Web Service notified of real-time events occurring on your chatbot. For instance, you may want to get your backend notified of messages sent by your users, in real-time.
This guide explains webhooks work, and how to setup them.
What do webhooks do?
Webhooks can be used to integrate with Smartly.ai, and receive real-time events from Smartly.ai on a custom HTTP endpoint, ie. on your own servers.
This can be used in the following scenarios:
- Store received & sent message history in your database
- Track the bot activity
- Create new channels or livechat integrations
- Etc. (you may come up with other scenarios)
How to Setup Webhooks?
1. Prepare the receiving endpoint
To setup Webhooks, you first need to setup a public HTTP endpoint, handling HTTP POST payloads. The endpoint can listen on any domain name / URL and can be hosted on your own servers.
To ensure no external user/attacker can post fake Smartly events to your endpoint URL, it is recommended you append a secret key to the endpoint URL, as a GET parameter, eg. https://endpoint.example.com/smartly/hooks?key=SECRET_KEY. Your backend can then check that the provided key parameter matches the configured security key.
For the safety of your data, prefer HTTPS over HTTP. Smartly.ai does not enforce HTTPS usage but highly recommends it.
2. Add your endpoint to Smartly.ai
Once the endpoint is ready, create the Web Hooks configuration in Smartly:
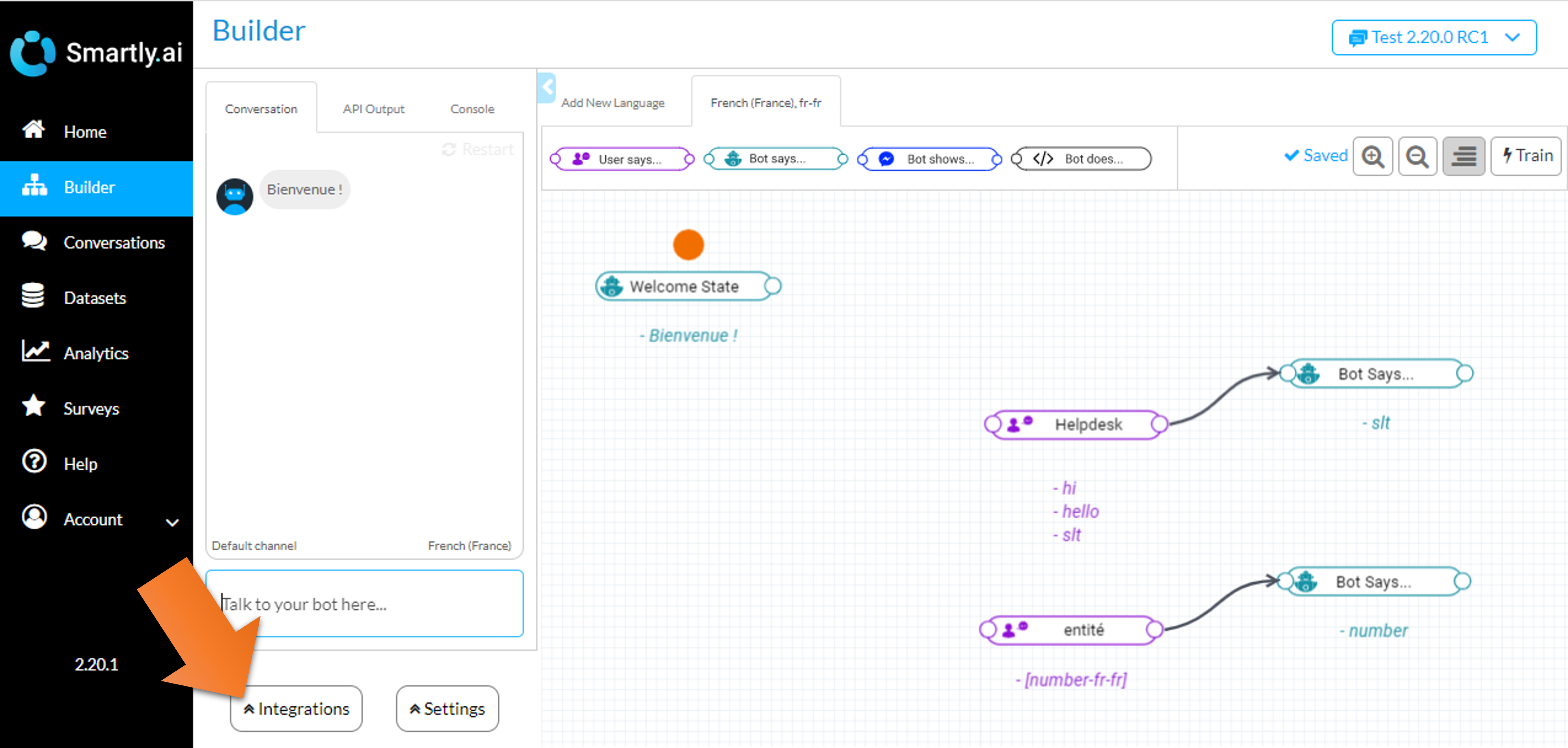
- Go to your bot integrations on the Builder module
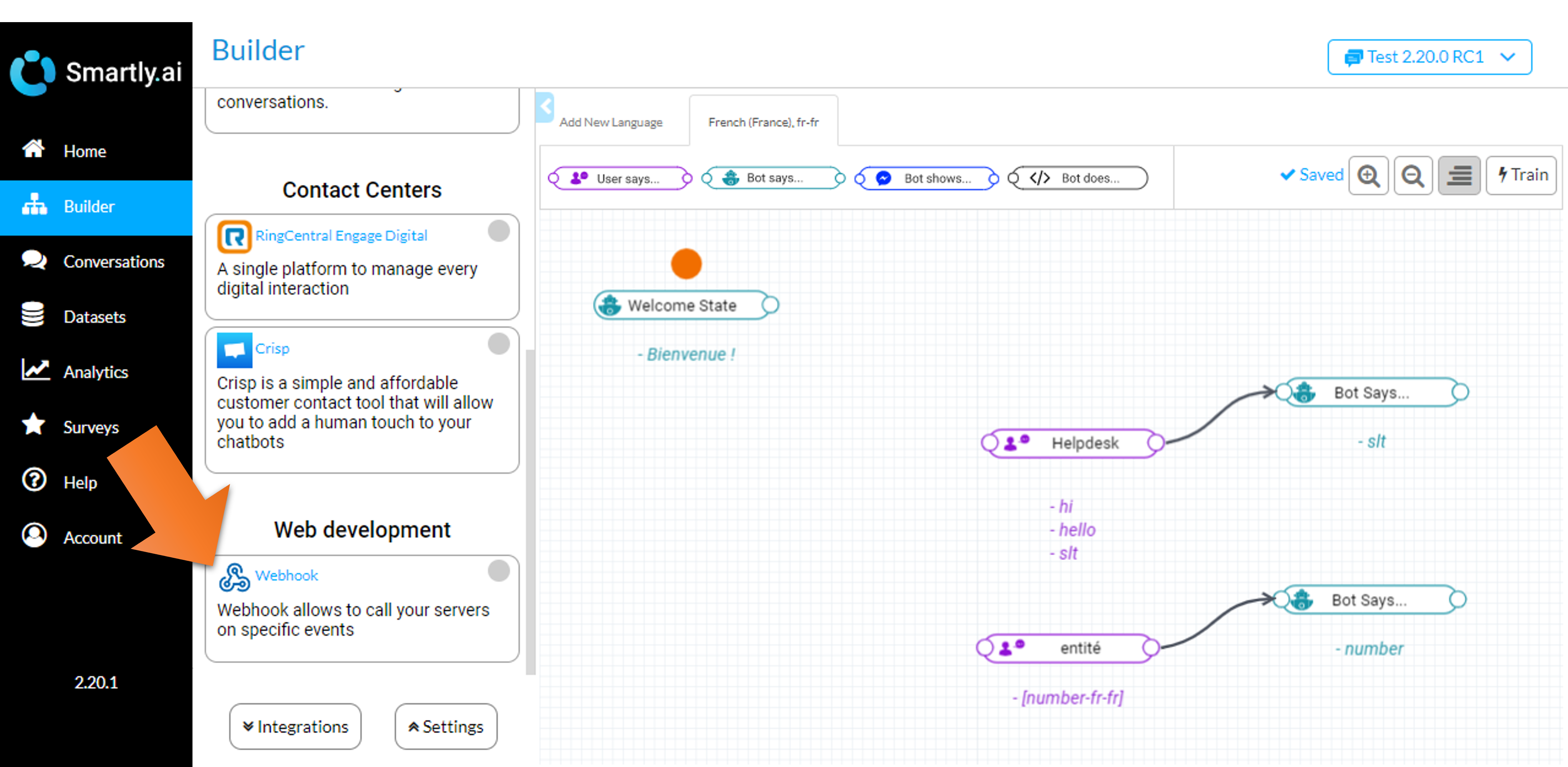
- Pick the target webhook integration in the Web development section
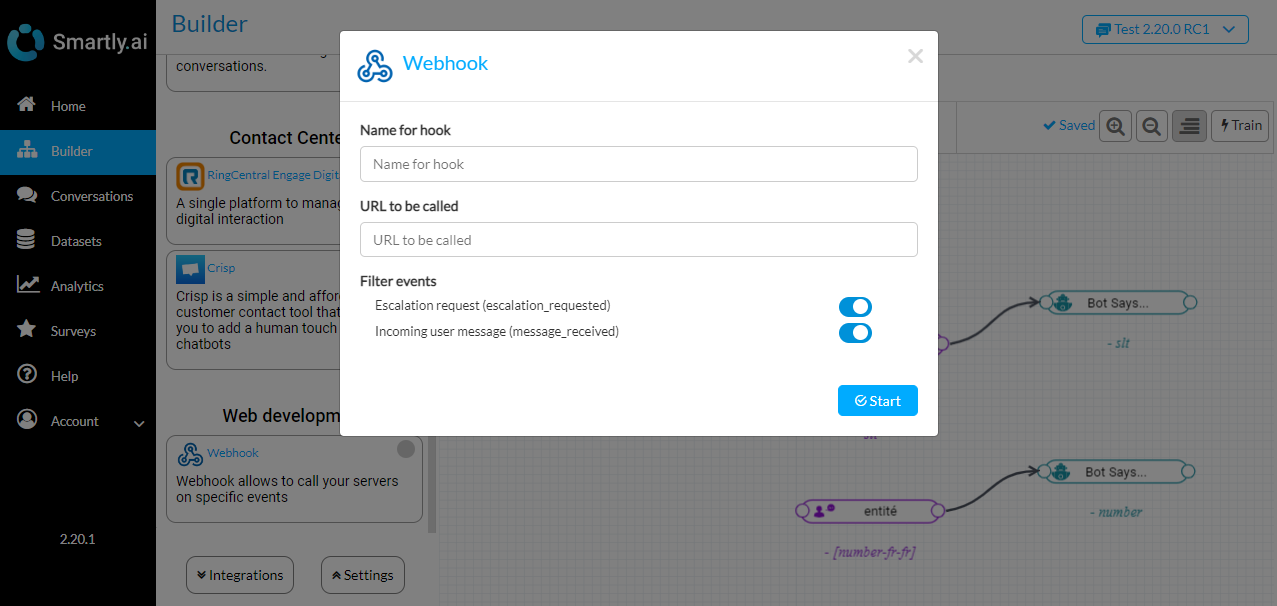
- Enter a name for your Webhook, an endpoint URL (eg. https://endpoint.example.com/smartly/hooks?key=SECRET_KEY as described before)
- Pick a list of events you wish to receive on the URL. Select at least 1 event. It is recommended you pick only the desired events (you can edit it later)
- Click on Add Hook Target to create the Webhook. Selected events will now get delivered to the endpoint URL



How to Handle Web Hook Events?
Webhooks events come when a real-time event occurs in your Smartly bot.
Web Hook examples
If you have subscribed to the message_received events, a webhook will come on the defined URL with body:
{
"event": "message_received",
"payload": {
"input": "aide",
"corrected_input": "aide",
"intent": "HelpIntent",
"intent_slug": "sysHelpIntentfrfr",
"intent_id": "123abc",
"confidence": 1,
"confidence_threshold": 0.2,
"custom_entities": {},
"system_entities": {},
"alternatives": [],
"understood": true,
"understood_nlu": true,
"never_trained": false,
"state_id": "123abc",
"state_name": "un conseiller va vous contacter",
"answer": "Nous allons vérifier si un agent est disponible",
"reprompt": null,
"end_session": false,
"user_id": "123abc",
"platform": "webchat",
"muted": true,
"need_help": true,
"handover_category_name": "",
"payload": {},
"no_reply_prompt": "",
"probabilistic_nlu_processing_time": 0.093,
"rule_based_nlu_processing_time": 0,
"dialog_management_processing_time": 0.005,
"rich_text": [],
"show_answer_survey": false,
"show_conversation_survey": false,
"webchat_input_place_holder": "",
"webchat_hidden_input": null,
"has_webhook_integration": true,
"lang": "fr-fr",
"skill_id": "123abc",
"input_type": "text",
"client_id": "123abc",
"master_bot": false,
"client_session_id": "62bb0fd93d3bc322becc39e6",
"first_client_session_id": null,
"nlu_model": {
"name": "SNP 1.06",
"version": "1.06 RC3"
},
"number_of_nounderstood": 0,
"is_smartly_integration": true,
"is_simulator": false,
"event_name": "NEW_INPUT",
"total_processing_time": 0.269
}
}If you have subscribed to the escalation_requested events, a webhook will come on the defined URL with body:
{
"event": "escalation_requested",
"payload": {
"skill_id": "123",
"lang": "fr-fr",
"plateform": "webchat",
"client_id": "123abc"
}
}Updated 4 months ago
