Builder > Dialog Flows
Behind every bot created on Smartly.AI is a dialog flow.
A dialog flow is a sequence of states that will be followed by the bot while engaging with your users.
Dialog flows
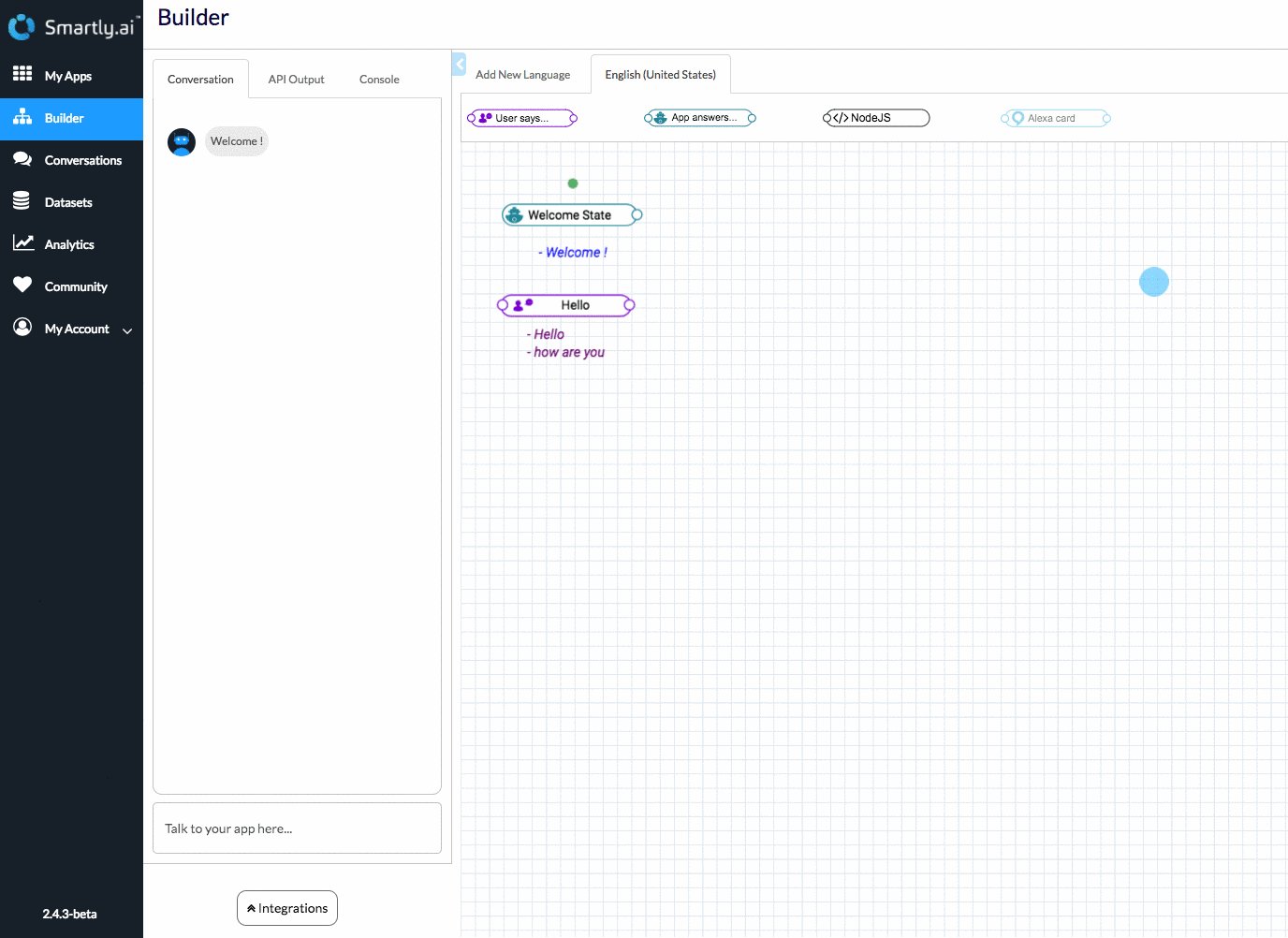
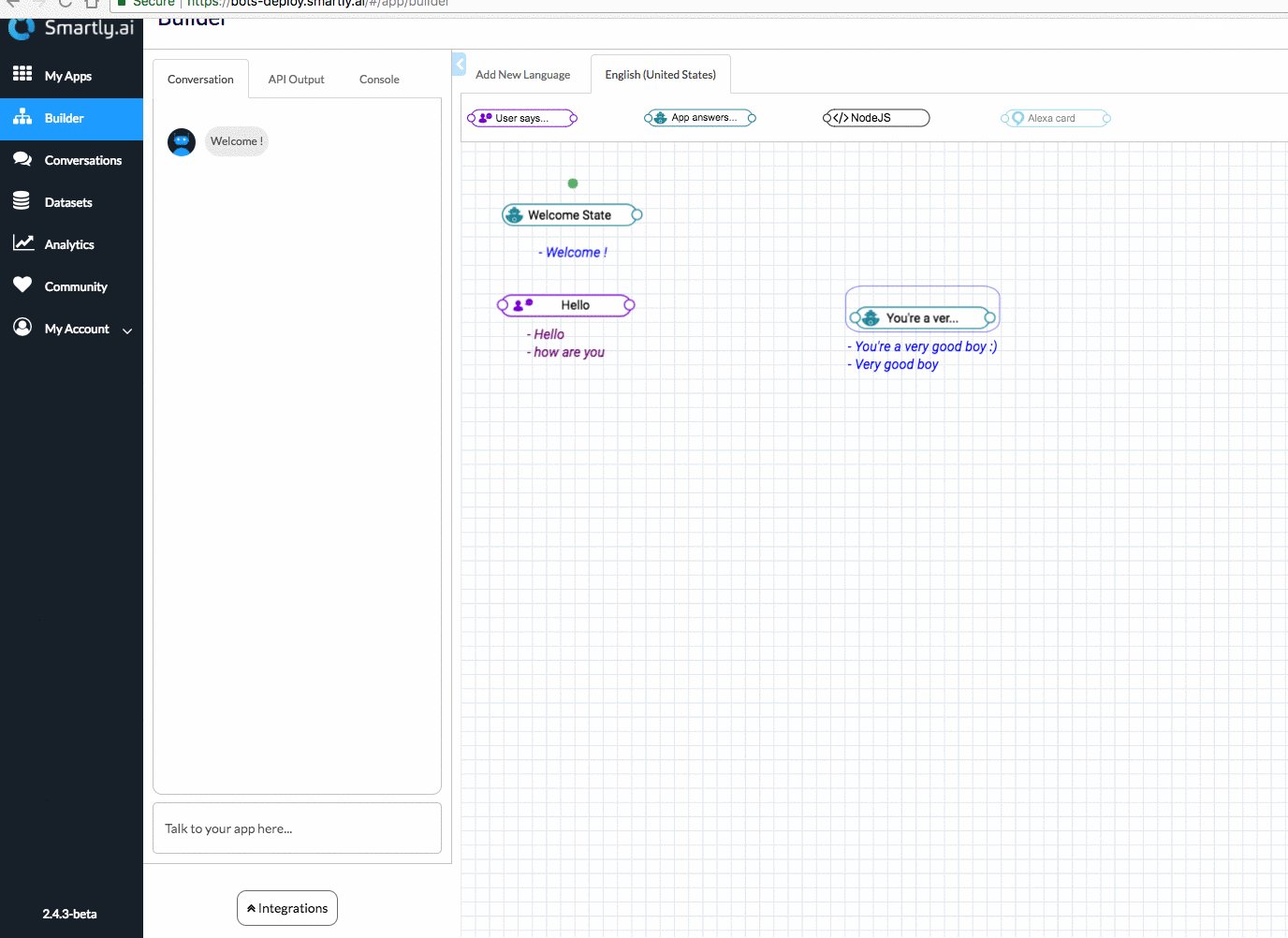
The builder allows you to create advanced dialog flows using a graphical user interface.
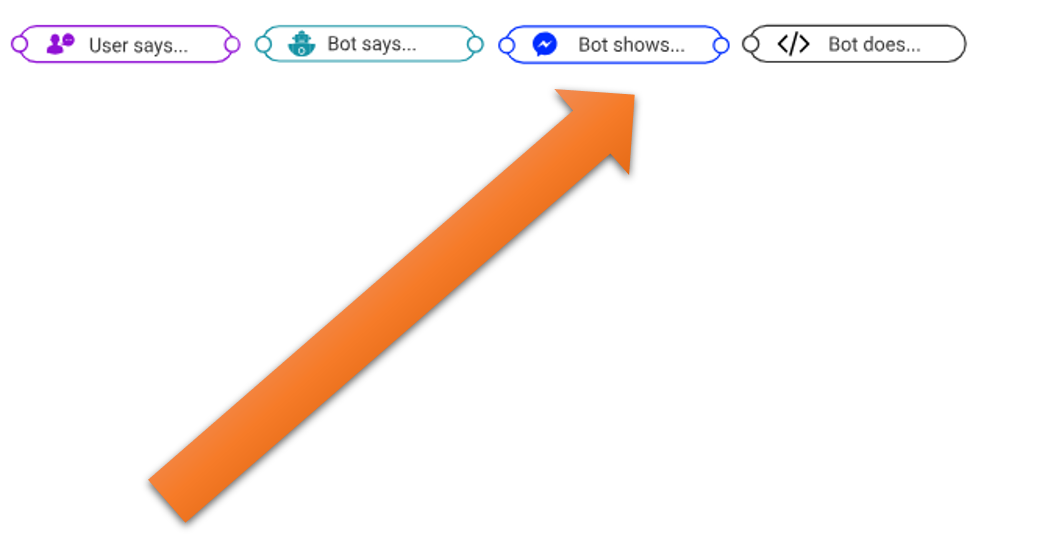
Here is the main objects available for you to build your bots:
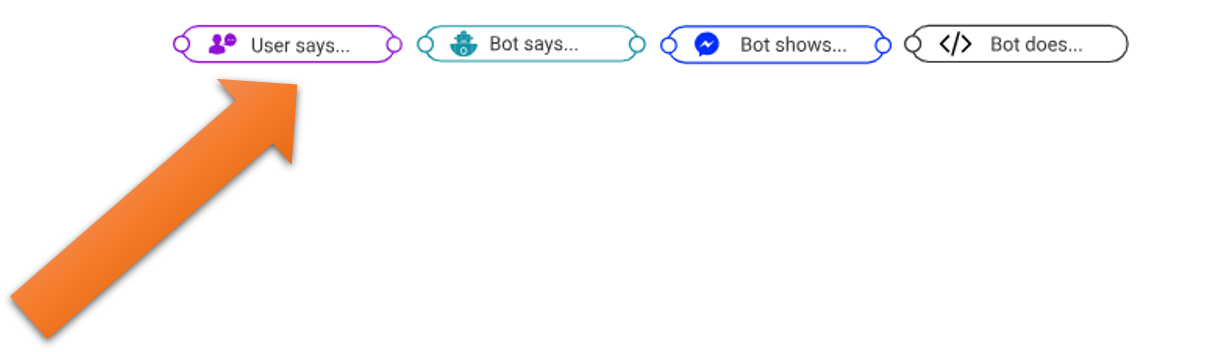
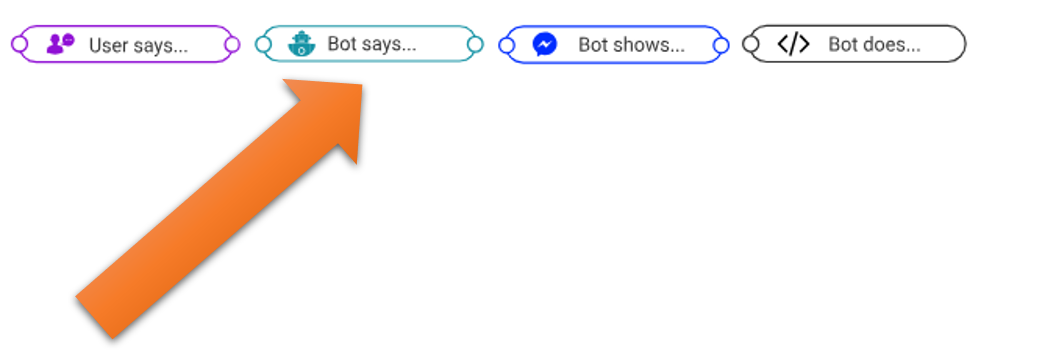
-
Welcome state
-
User says...
-
Bot says...
-
Bot shows...
-
Bot does
We will go through each of these object in the following section.
1. Welcome State
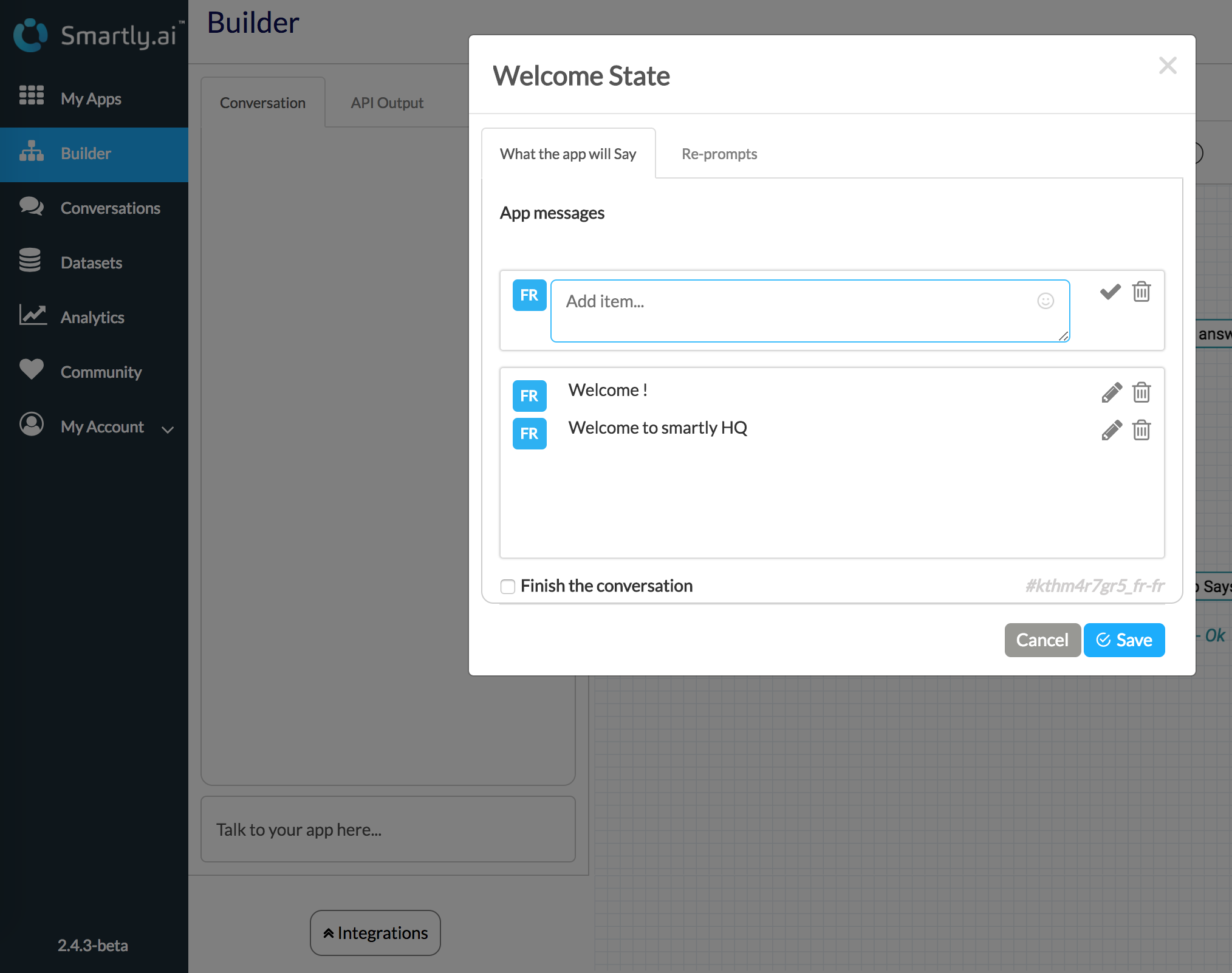
This module “Welcome state” is used to begin a conversation.
It’s represented by a robot icon
In this module you can input what the bot should say when your app/chatbot is launched.

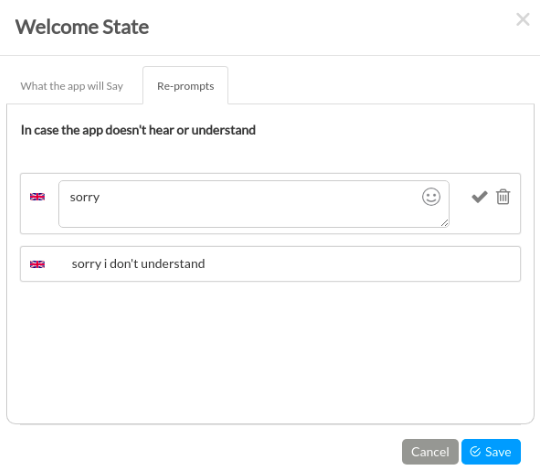
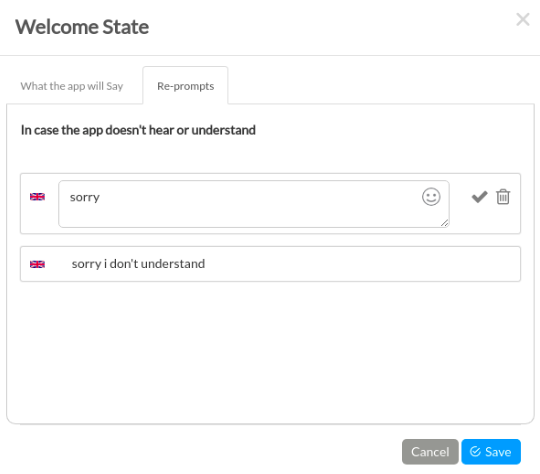
1 a. Re-prompts message
Re-prompts message are contextual “error messages”. The goal here is to be more specific and helpful than the sadly common “Sorry I didn’t get that”.

📘 Global Reprompt vs. Local Reprompt
It's important to distinguish between Global and Local Reprompts within the context of a conversation flow.
Global Reprompts are messages that are linked to the 'Welcome' state and are deployed whenever necessary throughout the course of the conversation. They act as default cues to guide the user when specific instructions are not available.
Local Reprompts, on the other hand, are messages that come into play only during specific steps in the dialog flow. These are highly contextual and guide the user through particular tasks or stages.
You don't need to define reprompt messages at every turn. You can effectively use a mix of both Global and Local Reprompts to enhance user experience. For example, Local Reprompts could include messages like, "Please enter your phone number in the format 0XXXXXXXXX," or "That doesn't appear to be a valid email address; please try again." A Global Reprompt might say, "Sorry, I didn't understand that. Could you please rephrase your query in a clearer manner?"
Both types of reprompts can coexist and complement each other to create a smoother, more intuitive conversational flow.
2. User says...
The User says object represents what the user can/may say in a certain context.
It’s represented by a user icon in a purple node.

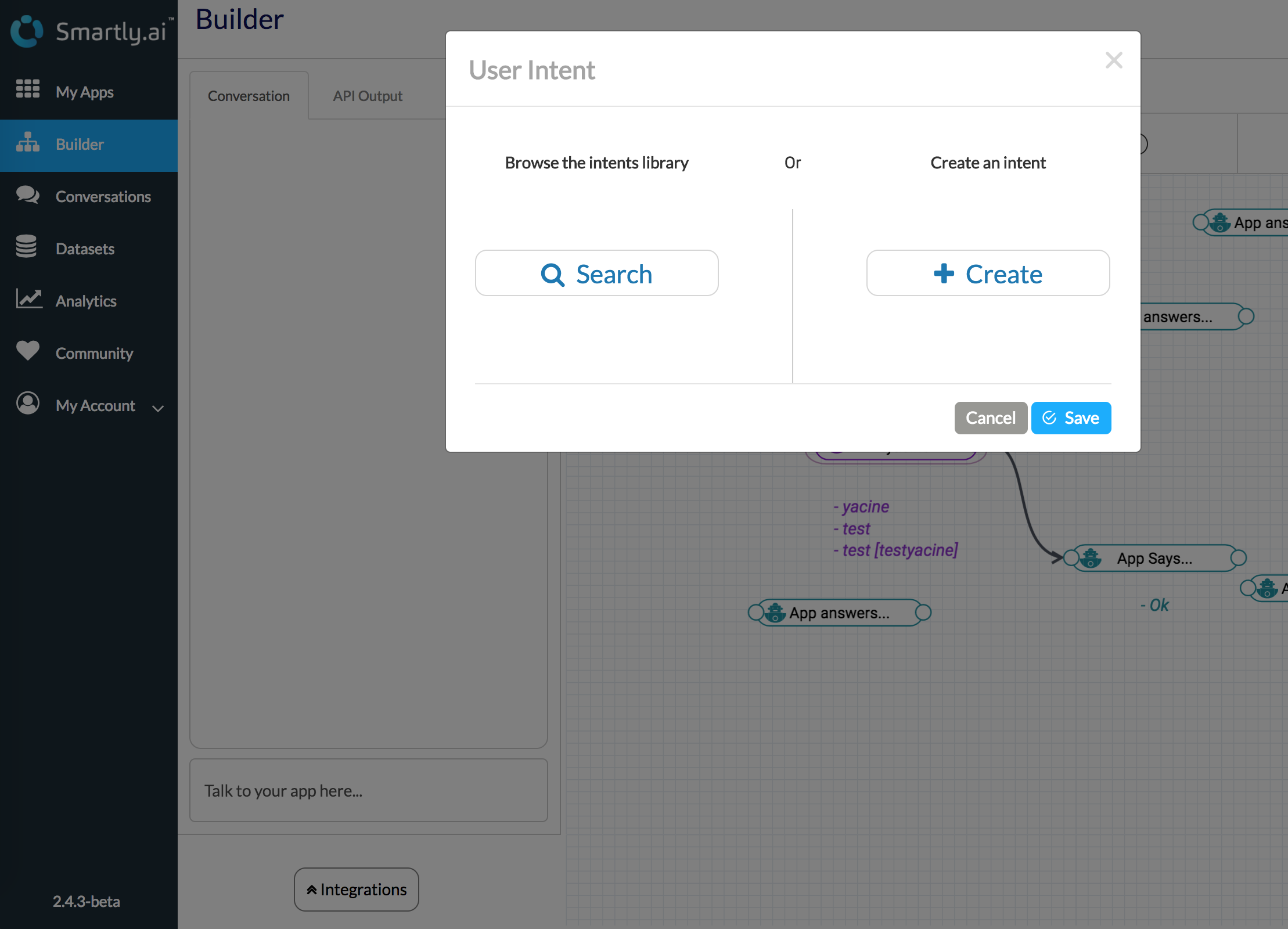
The user says is composed of Intents which can be created in two ways:
i) Browsing intents library consisting of created intents by other users
ii) Creating your own intents

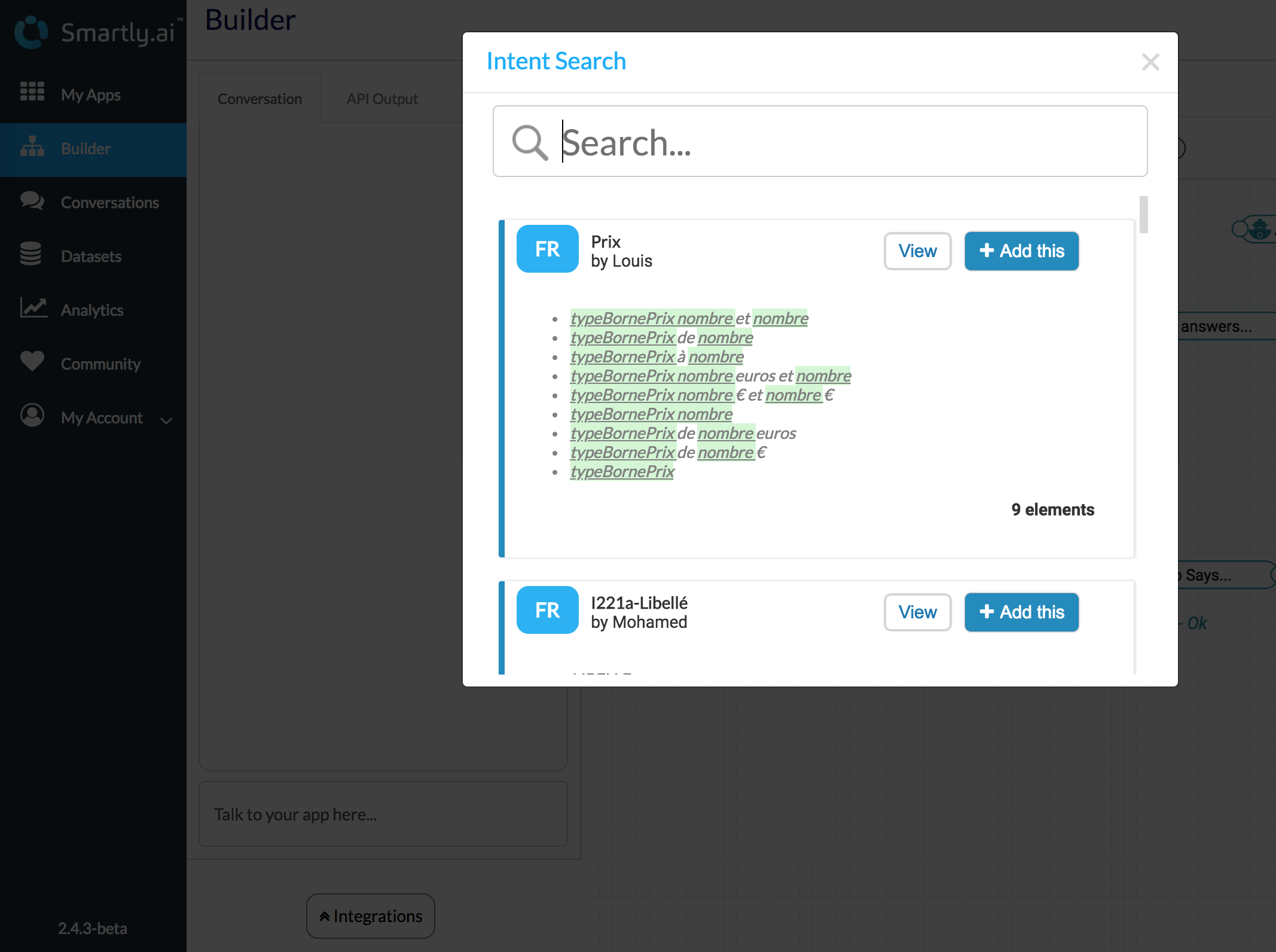
i. Browse Intents Library
Here you will see list of Intents created by you previously.
All you have to do is click the Add this button

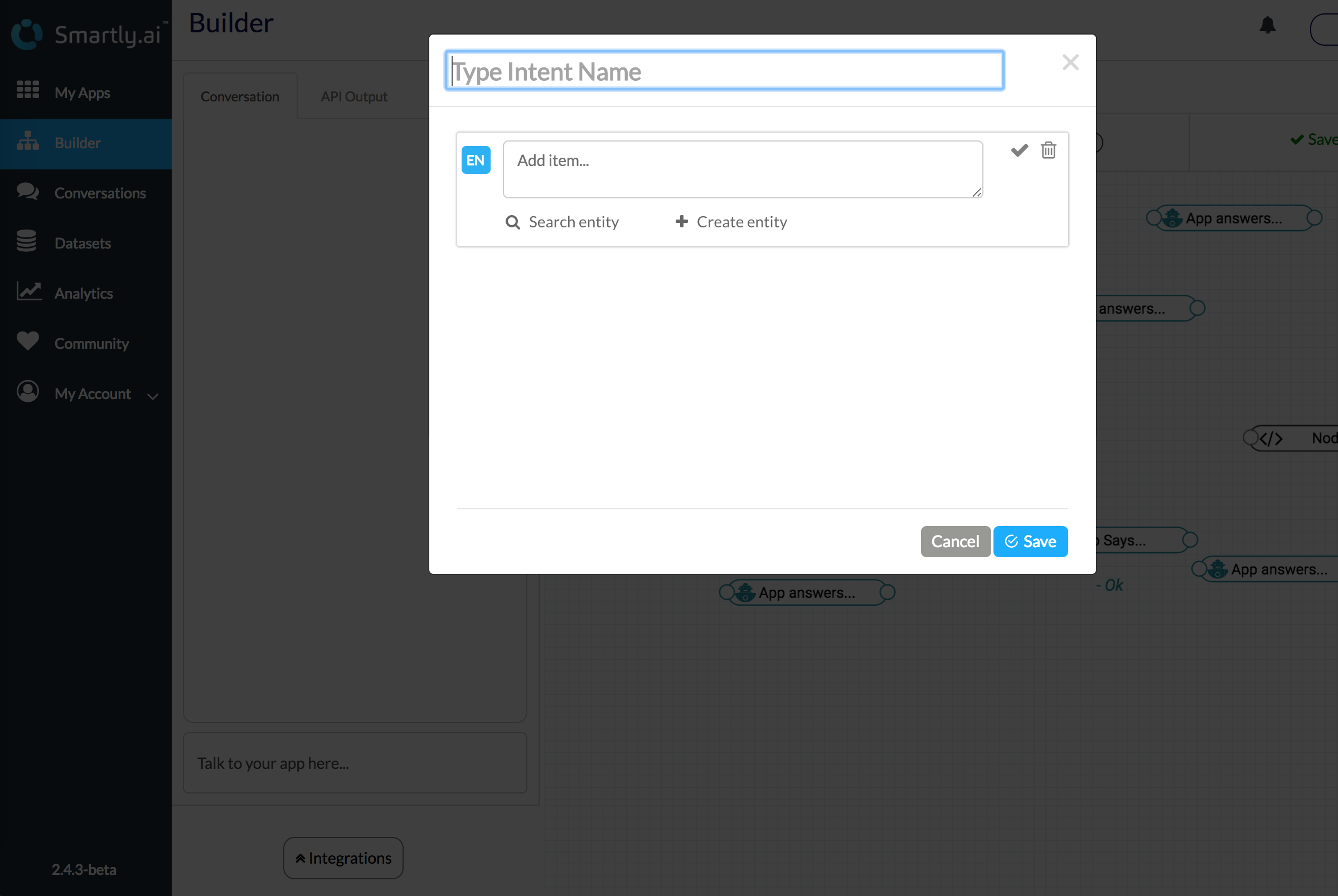
ii. Creating your own intents
Start by defining an Intent Name and then add samples for your intents with the Add Item.. input field. If some part of your sample can be a variable concept (time, number, product name, ...), you will want to use what we call an Entities.

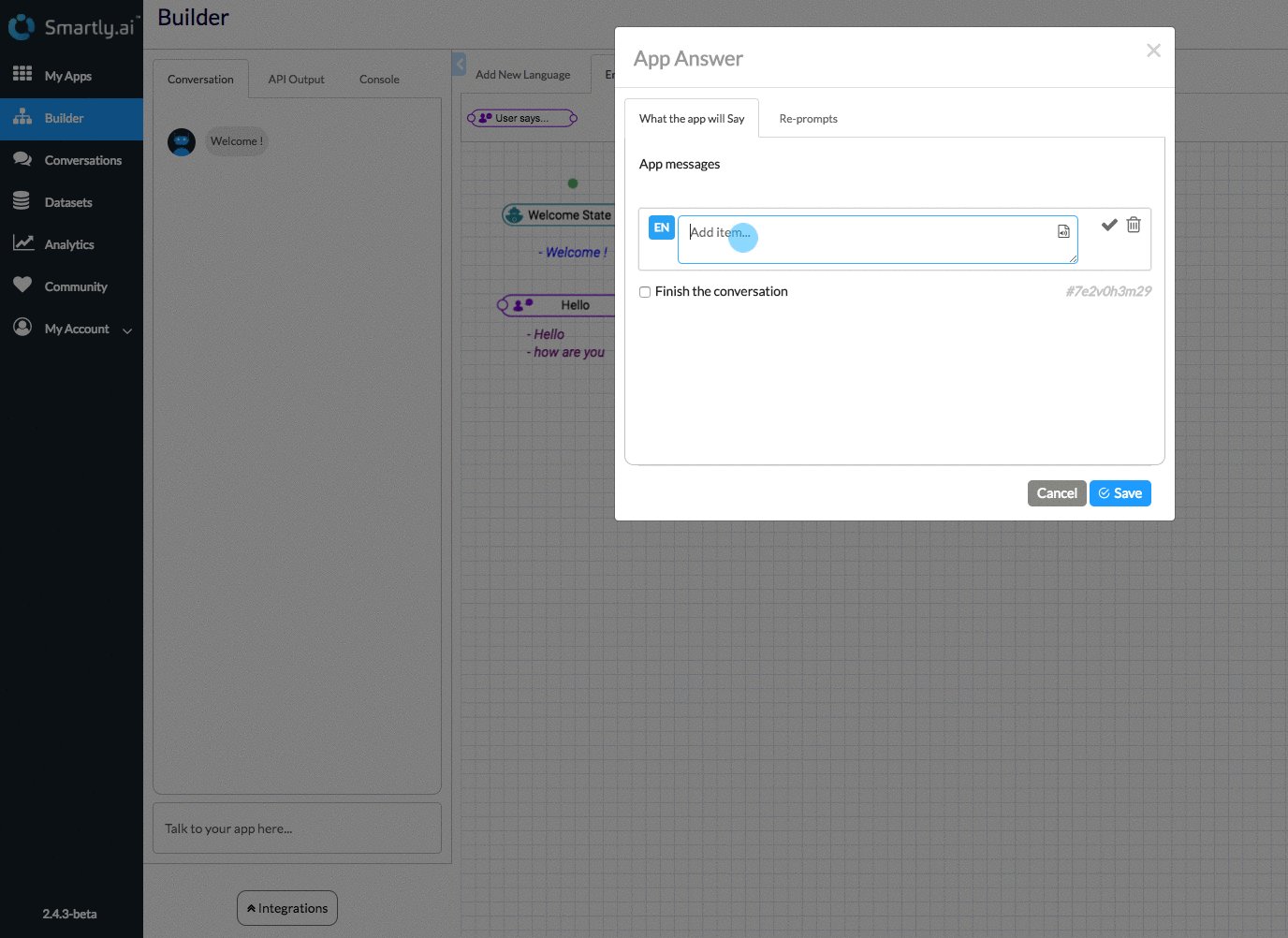
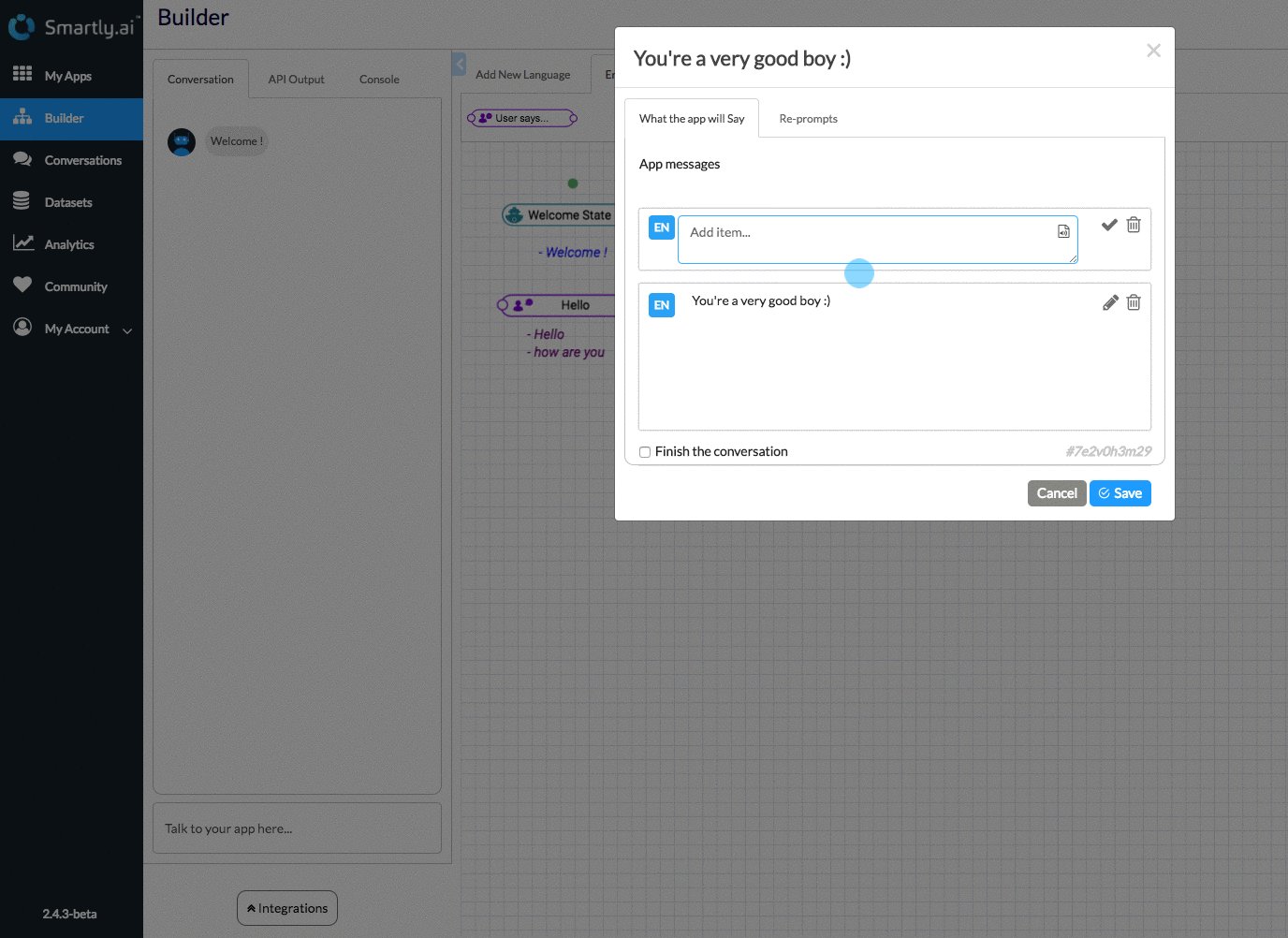
3. Bot says...
The app answers contains what the bot should say in a certain context. The bot output is represented by a robot icon in a blue node.

In the app answers, you can add what you expect the chatbot/voicebot should say after the User Says is executed. You can define several response here

3a. Re-prompts message
Re-prompts message are contextual “error messages”. The goal here is to be more specific and helpful than the sadly common “Sorry I didn’t get that”.

4. Bot shows...
Bot shows allows you to push rich messages with images, videos, pauses and buttons.
They are pretty convenient because they allow you to edit your content easily.

The bot shows should always be connected to a Bot says object.
Drag the Bot shows object to the builder and double click on it.
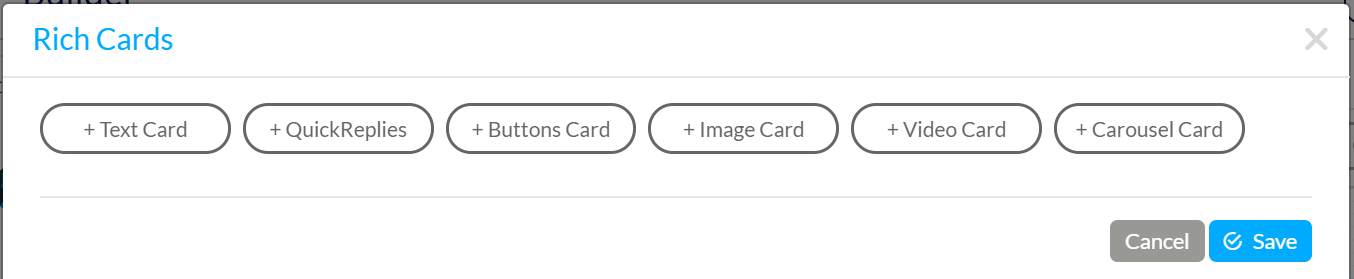
When you double click, you will see a modal pop up just like the one below and
you can start adding a rich message response by clicking on any of the six buttons.

Lets click on the carousel card for demonstration purpose.
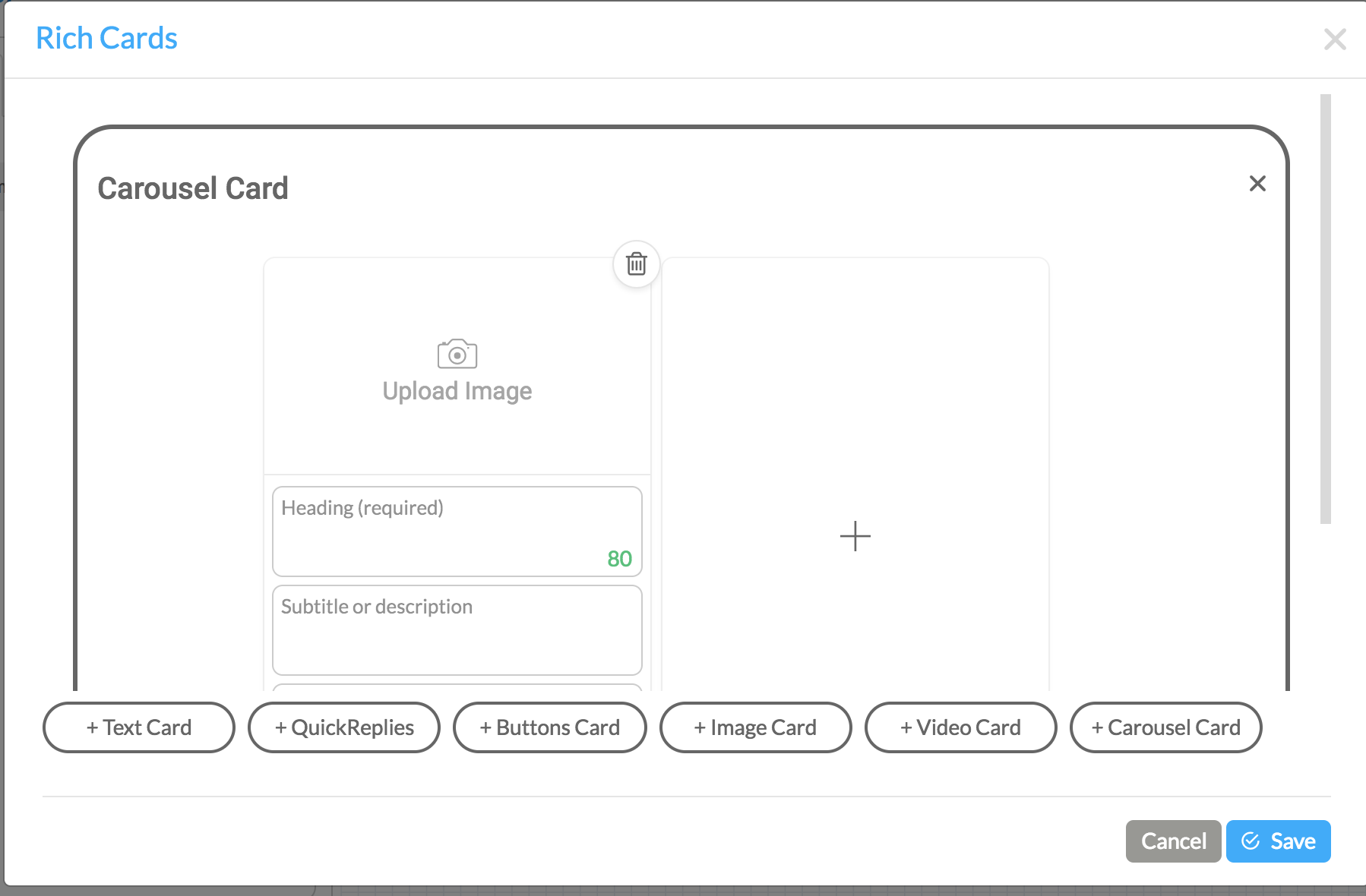
When clicked, a screen similar to the one below will pop up

This is how it will shows on our WebChat:
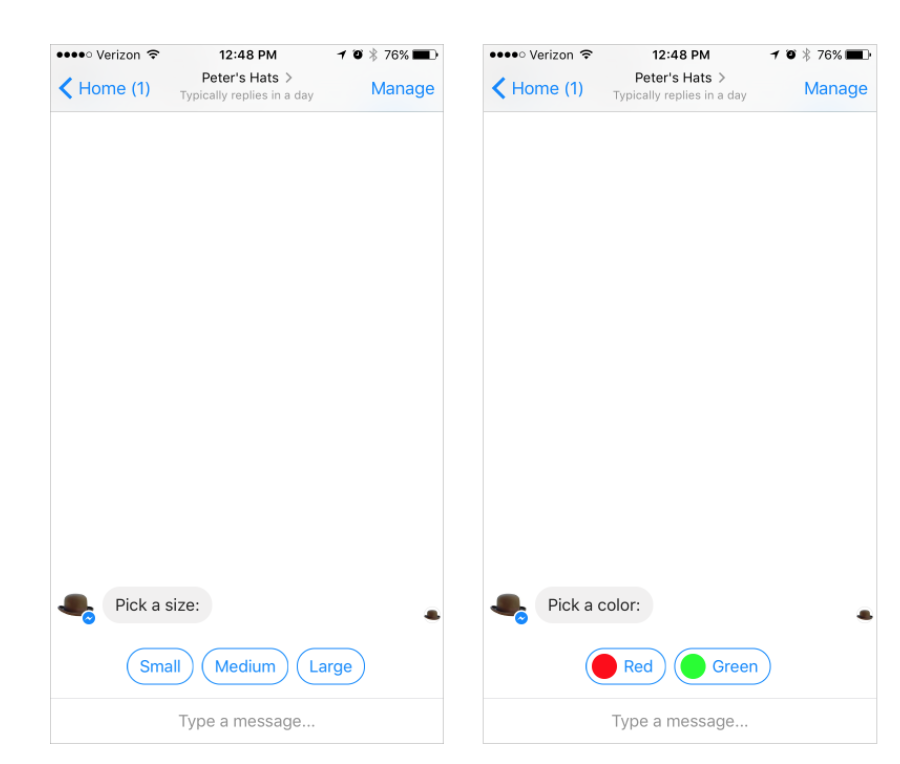
This is how it will shows on Messenger:
Good to knowJpg, png and animated gifs are supported
We advise not to have more than 5 carousel for readability sake.
Image size is limited to 6 Mb.
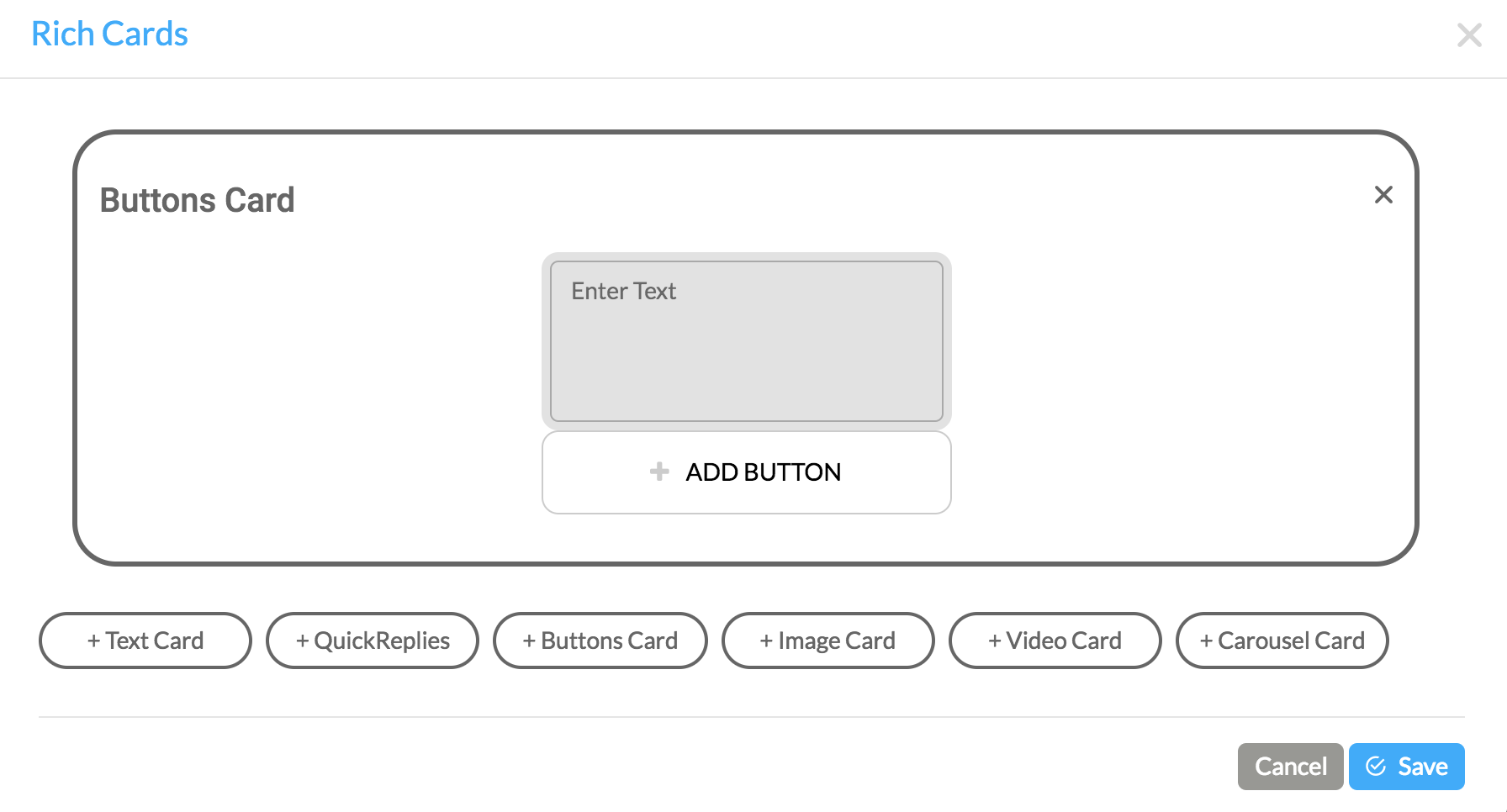
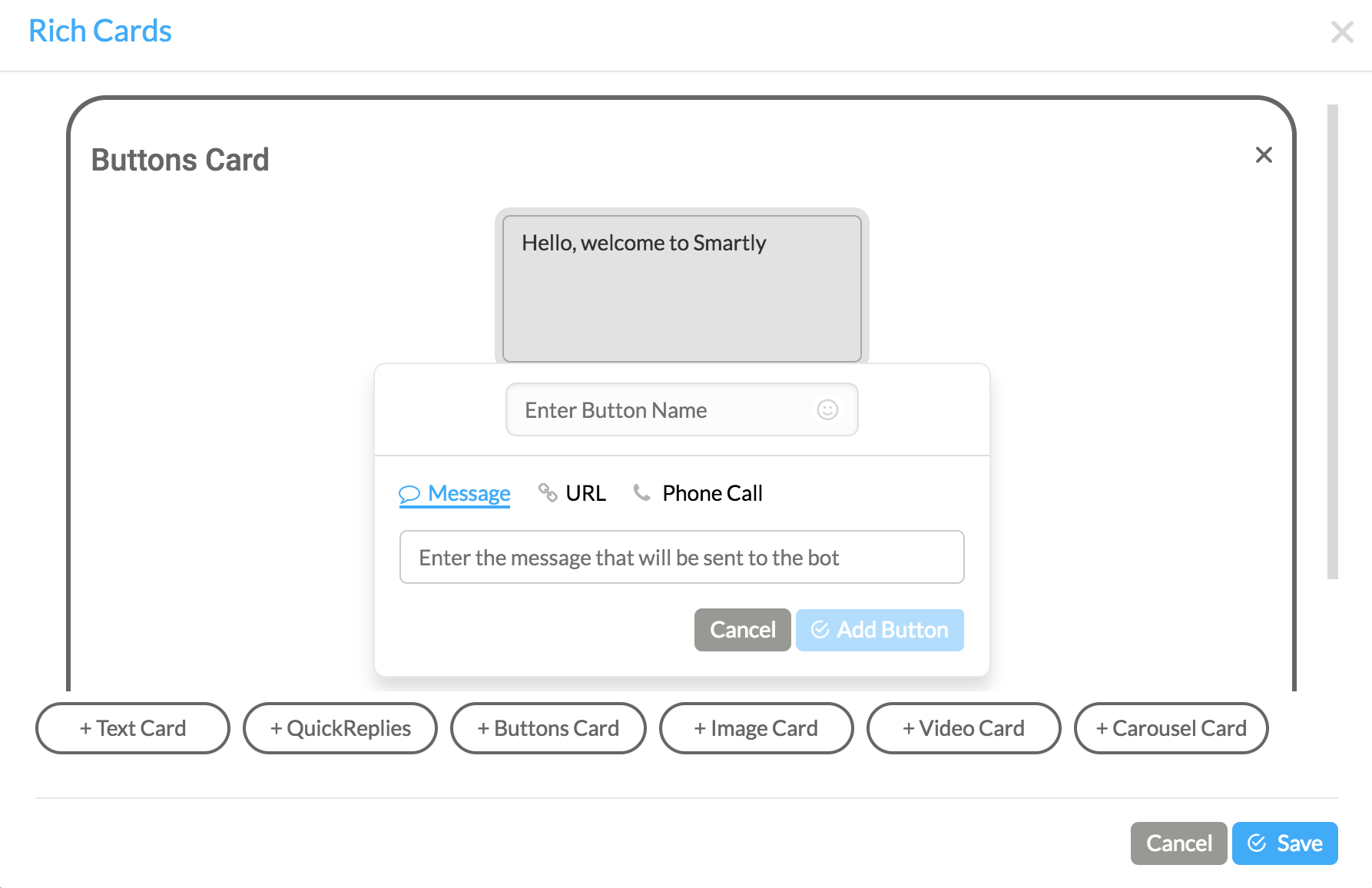
- Buttons card
This module allows you to add a text card with buttons.
The buttons can be a URL, Phone Number and Text

Adding a button to your card

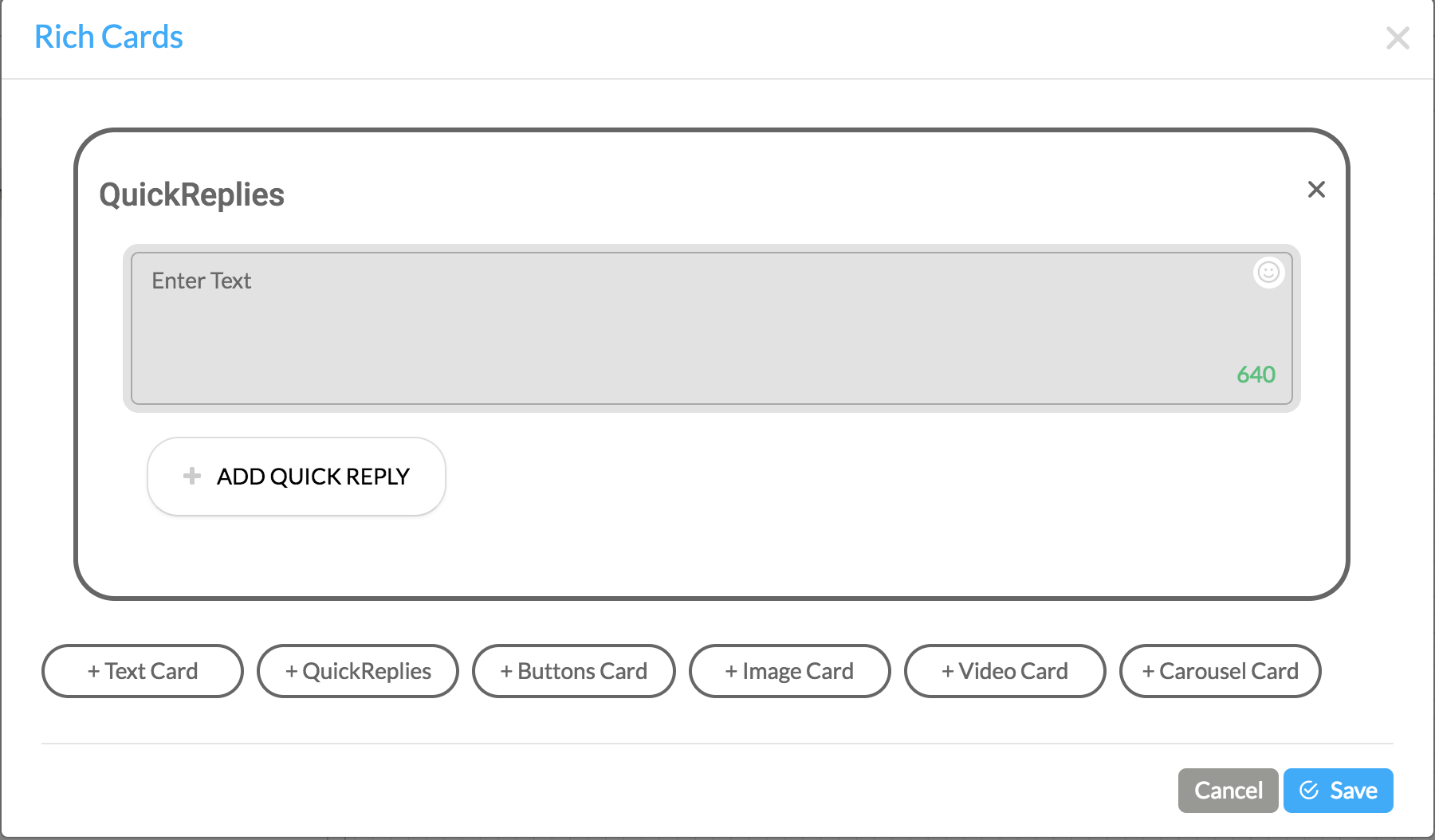
- Quick Replies
Quick replies helps to present a set of up to 11 buttons in-conversation that contain a title.
Good to knowYou need to add a text before adding quick replies.

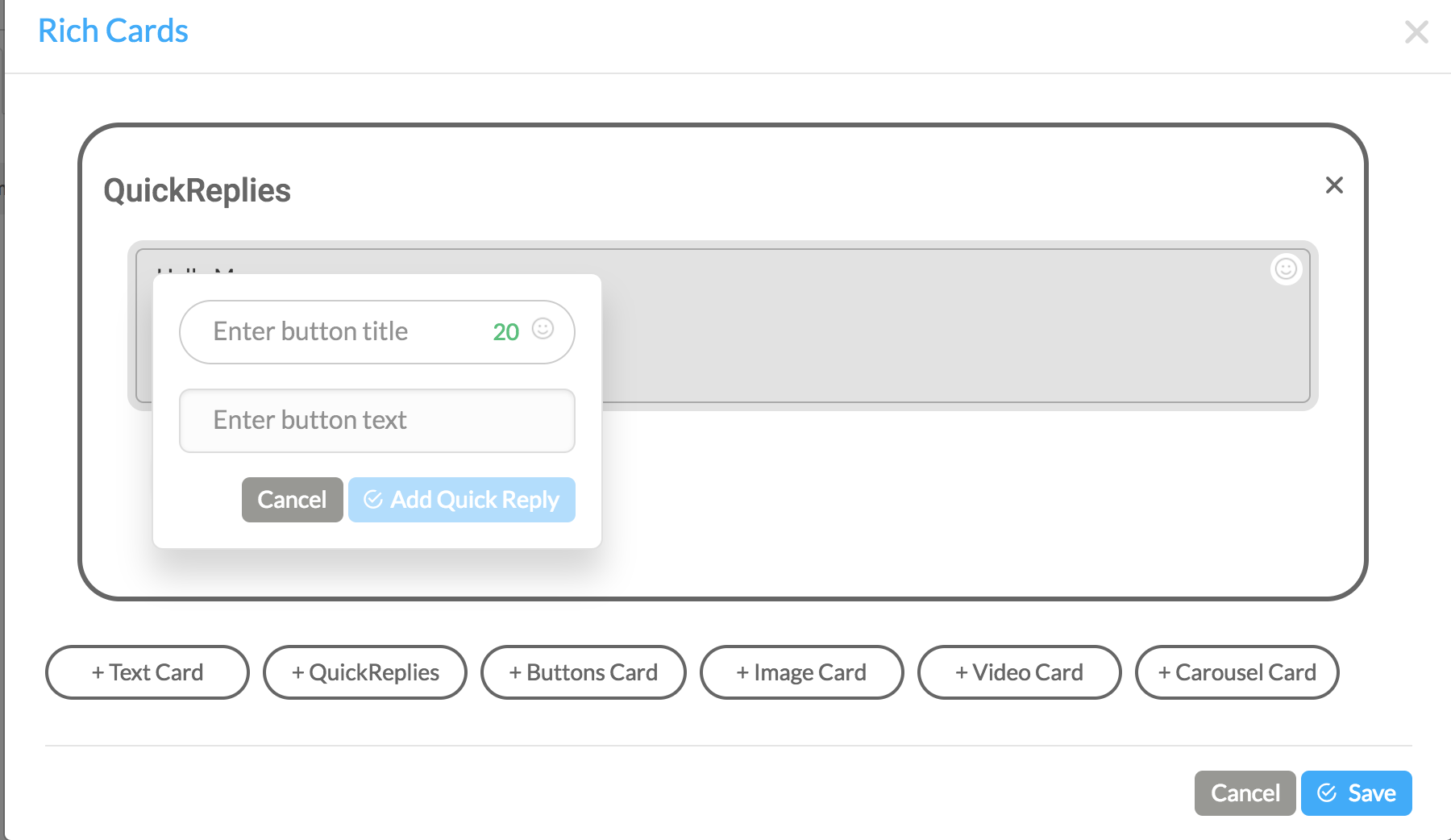
Adding a quick reply
When you click the "Add quick reply", It will display a screen similar to the one below,
where you can add the button title and the button text to be display when clicked.
You can also add Emoji


For more details on the rich messages, you can also check the Rich Messages section.
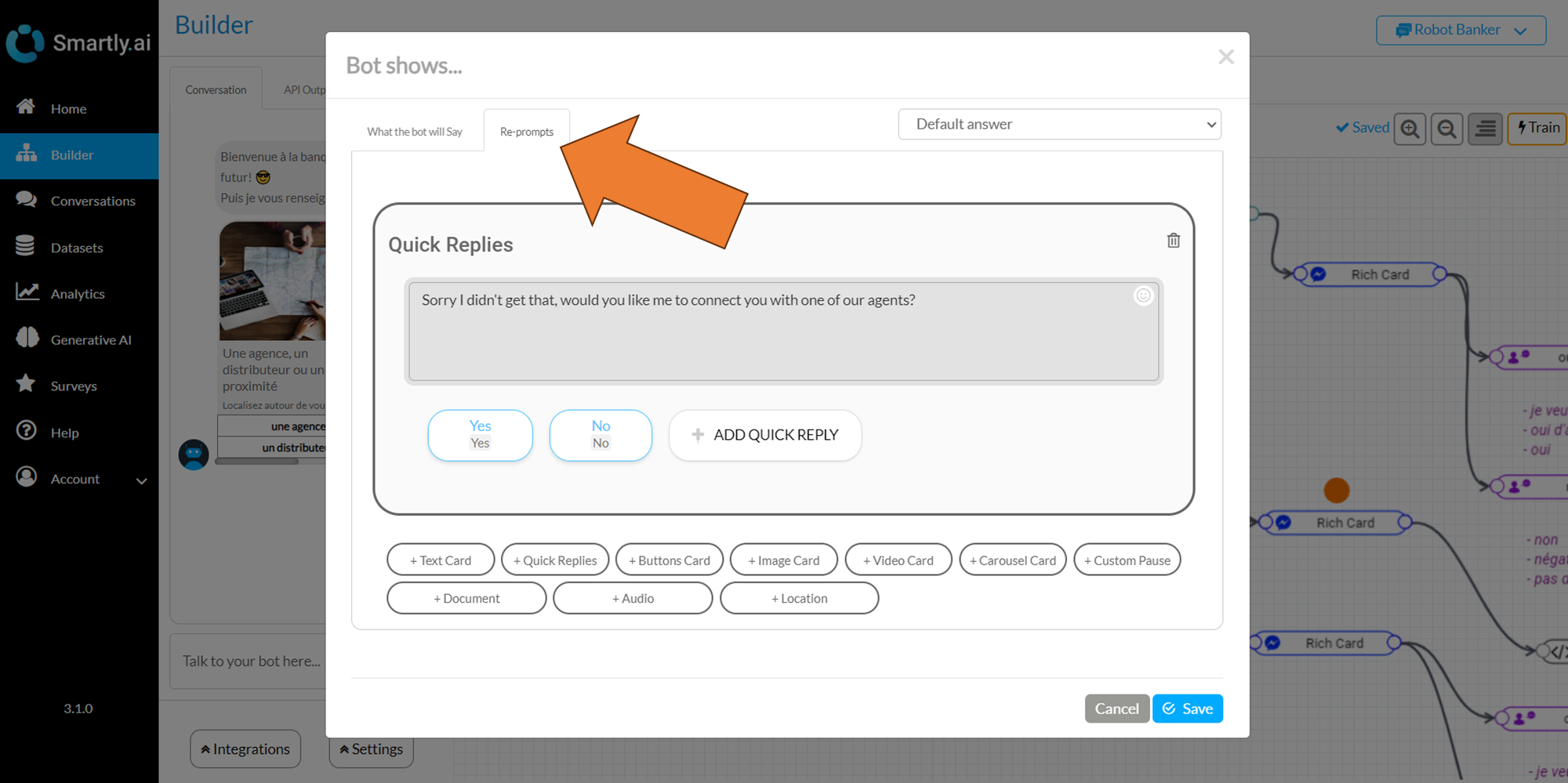
Rich reprompts messages
You can also have reprompts messages in a rich format
To do so, open the Bot shows message and click on reprompt

Updated 4 months ago
