Messenger
In order to deploy your bot to Facebook Messenger, you will need to follow a few steps described below.
Login to Facebook Developers console
Go and login to the Facebook Developers https://developers.facebook.com
Setup your Facebook app
First create your Facebook app
Give a name to your app.
Then make turn it on.
You may be prompted to add a privacy url, until you have yours you can put the following url https://www.facebook.com/about/privacy
Your app is up!
Connecting the Facebook app to your Facebook page
First, from the dashboard, we will add Messenger as a product in our app.
Then we go to the Messenger settings.
In the next steps we will attach the app to our Facebook page.
Select the desired page.
Grant conversations access.
Your app is now connected to your Facebook page.
👍
Connecting the Facebook to your Smartly.AI bot
Get your access token
Copy this token and put it in a safe place.
Then we will go to our main bot, open the Messenger integration window.
There paste the Access Token you just got from the Facebook Developers platform.
You can define a token verify, it is just a security word that will be shared by Smartly.AI and Facebook.
Once this is done, click on Deploy.
Back to the Facebook Developers page where we will activate the page messaging.
And we will define the webhook url.
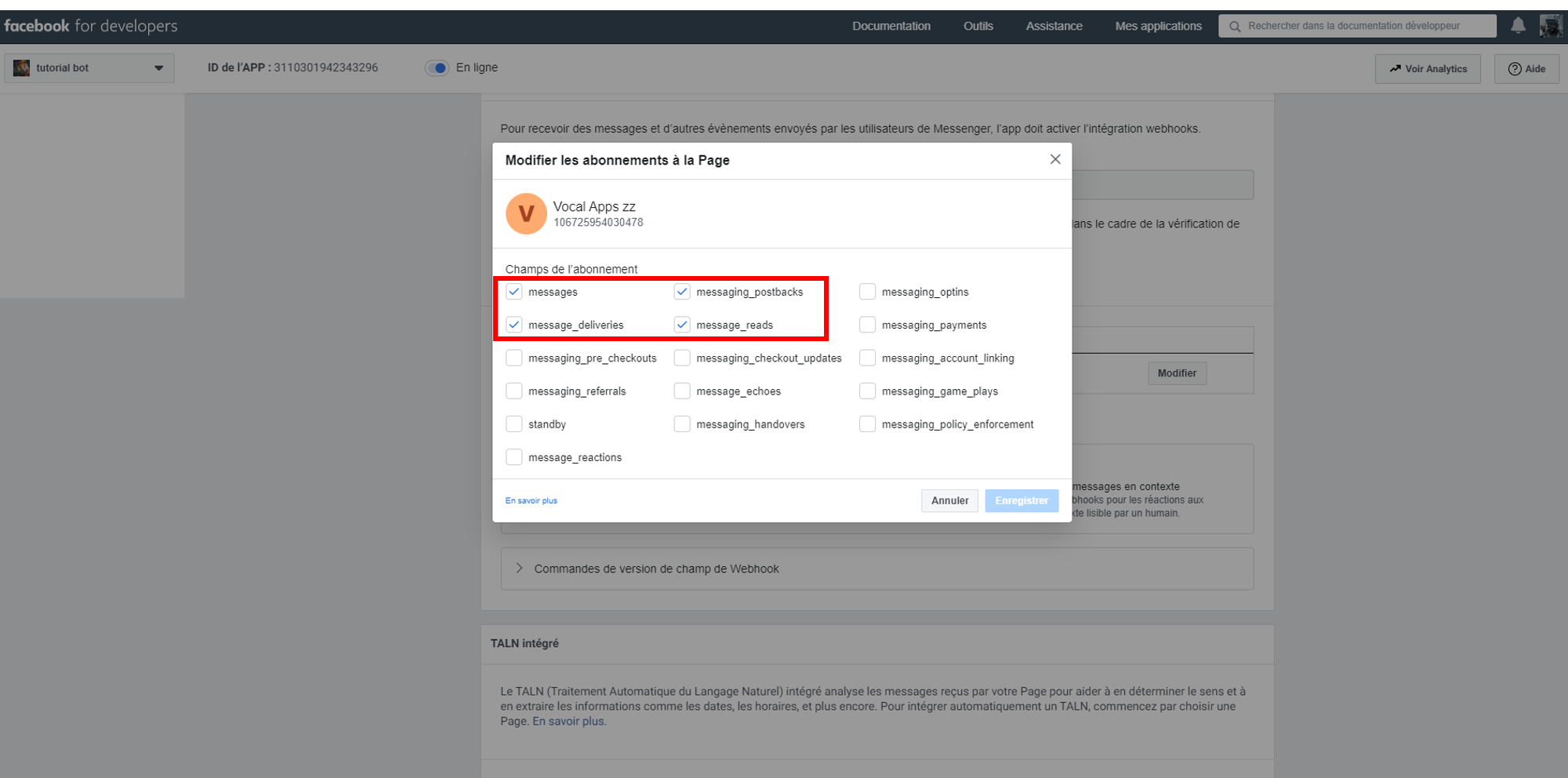
While creating your webhook, check the following options:

Copy and paste the webhook informations from Smartly.AI to Faebook then click verify and save.
At this stage, you should see green indicators telling you that everything is up and running!
Test your bot
To test our bot, we will go back to Facebook and create a button in our Faceboog page.
What we need is a Contact us button.
This button should be linked to our Messenger bot.
Now, let's test our button.
A chat box appears, click on the Get Started button.
Congratulations! You can now test your bot on Messenger!
Updated 4 months ago
