Builder > Rich messages
What are the available rich messages for my channel?
Depending on the channel your are using, you have the opportunity to use different type of rich messages.
Below is the compatibility table that will help you to pick the right messages for your targeted channel.
Rich message | |||||
|---|---|---|---|---|---|
yes | yes | yes | yes | yes | |
yes | yes | yes | yes (up to 10 elements) | yes | |
URL buttons | yes | yes | yes | yes | yes |
Phone buttons | yes | yes | yes | yes | yes |
Email buttons | yes | no | no | no | no |
yes | yes | no | no | yes | |
yes | no | no | yes (up to 10 elements) | no | |
yes | yes | no | yes | yes | |
yes | yes | no | yes | yes | |
yes | yes | no | yes | no | |
yes | yes | no | yes | no | |
yes | no | no | yes | no |
How can I send rich messages?
There is two ways to send rich messages:
1 - Use the "Bot shows" block in your dialog tree and create your riche messages with the GUI
2 - Use the "Bot does" block in your dialog tree and push JSON objects with the messenger_answer.push() function

The simplest way, use our Rich message block
More sophisticated way, create your messages using code
The details for each approach / message type is available below.
Text messages
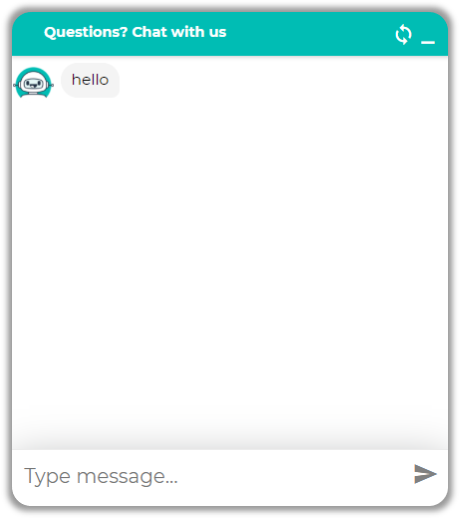
This is the simplest message you can send.
Here is how it looks like in the webchat.

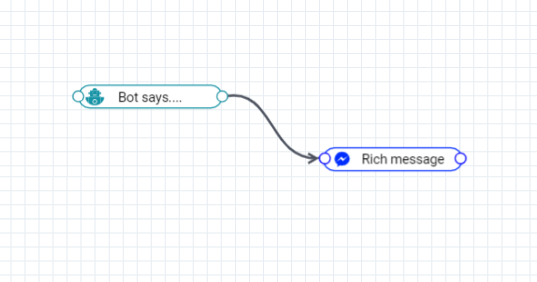
The simplest way to send rich messages is to use the Bot Shows block in your dialog flow
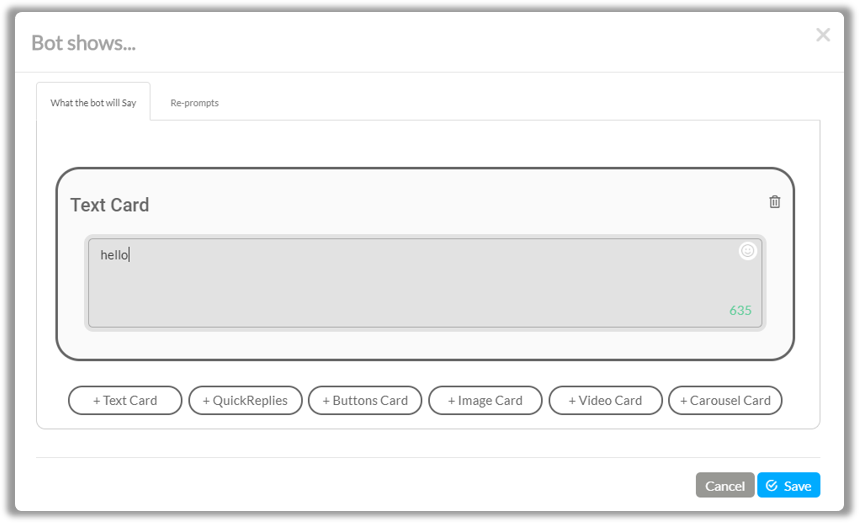
Then you can define one or several text messages by clicking on the + Text Card button of the Rich message block.

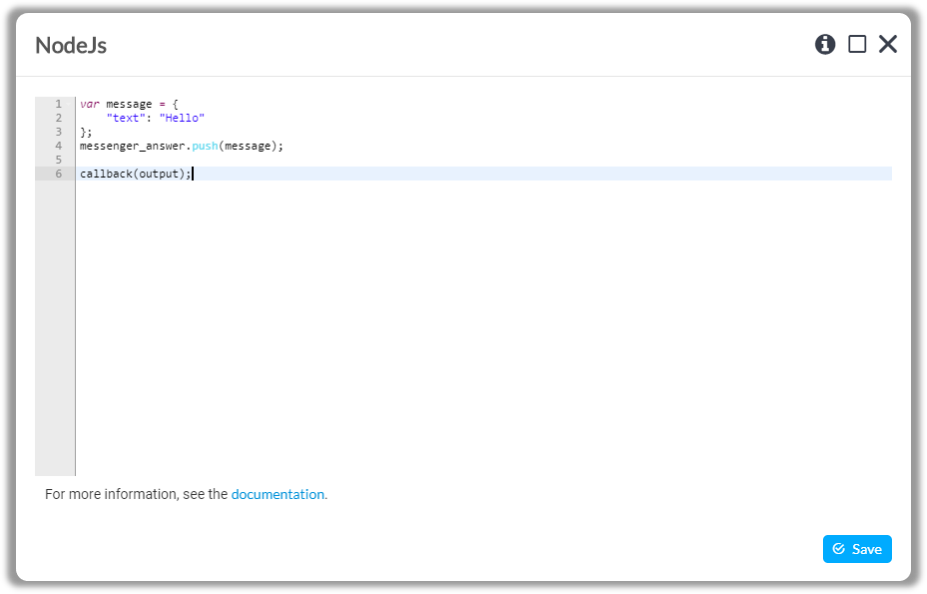
You can then copy the following code in the javascript editor

var message = {
"text": "Hello"
};
messenger_answer.push(message);
callback(output);Quick replies
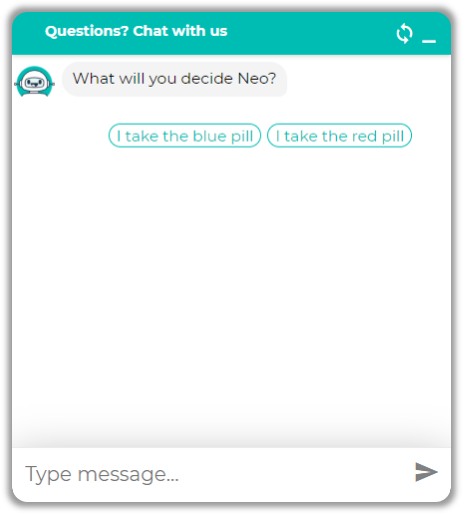
Quick message are a great way to allow one click interactions with the user on guided conversations.
Here is how it looks like on a webchat.

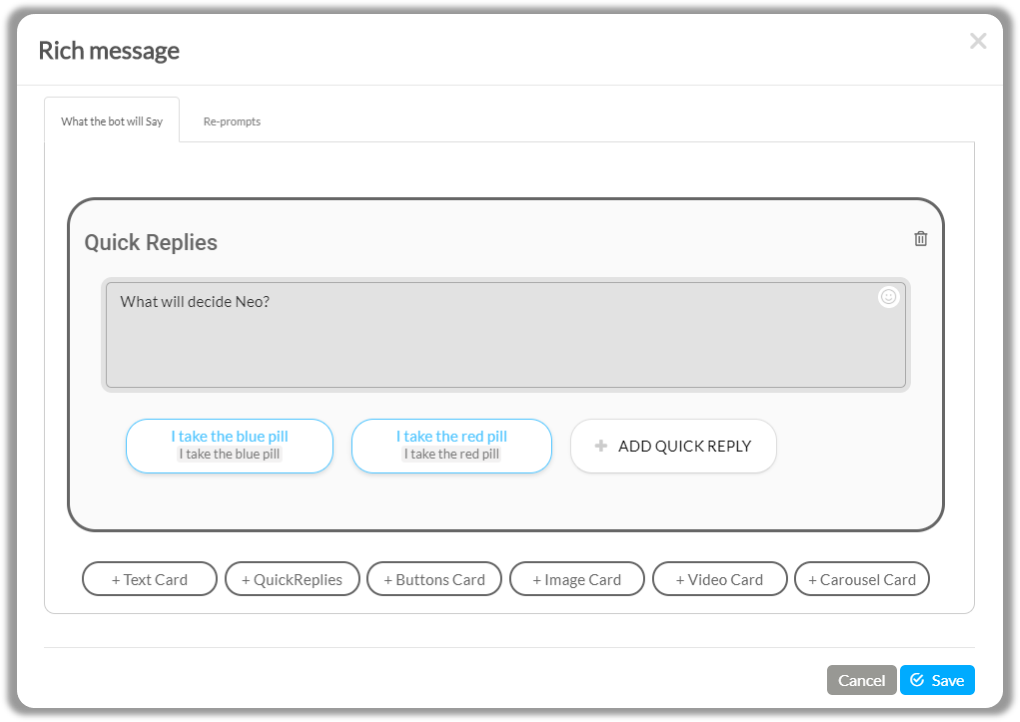
You can attach quick messages to a text after clicking on the + Quick Replies of the Rich message object.

You can also push quick replies via the Node.js block using the following syntax.
var message = {
"quick_replies": [
{
"payload": "I take the blue pill",
"title": "I take the blue pill",
"content_type": "text"
},
{
"payload": "I take the red pill",
"title": "I take the red pill",
"content_type": "text"
}
],
"text": "What will you decide Neo?"
};
messenger_answer.push(message);
callback(output);
Keep your quick replies shortDepending on the channel, there can be limitations to quick replies lengths.
If your quick replies are too long, they will be truncated.
Button cards
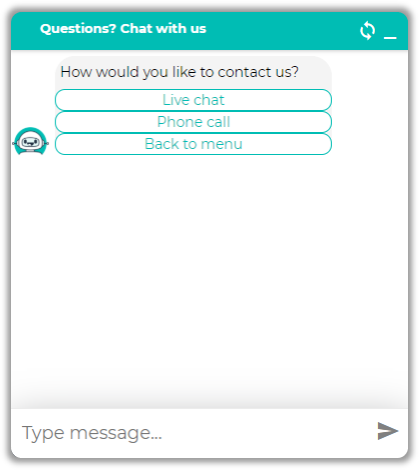
Buttons are a great way to offer website access or phone call initiation, with a single click, within your bot's conversations.
Here is a button card example:

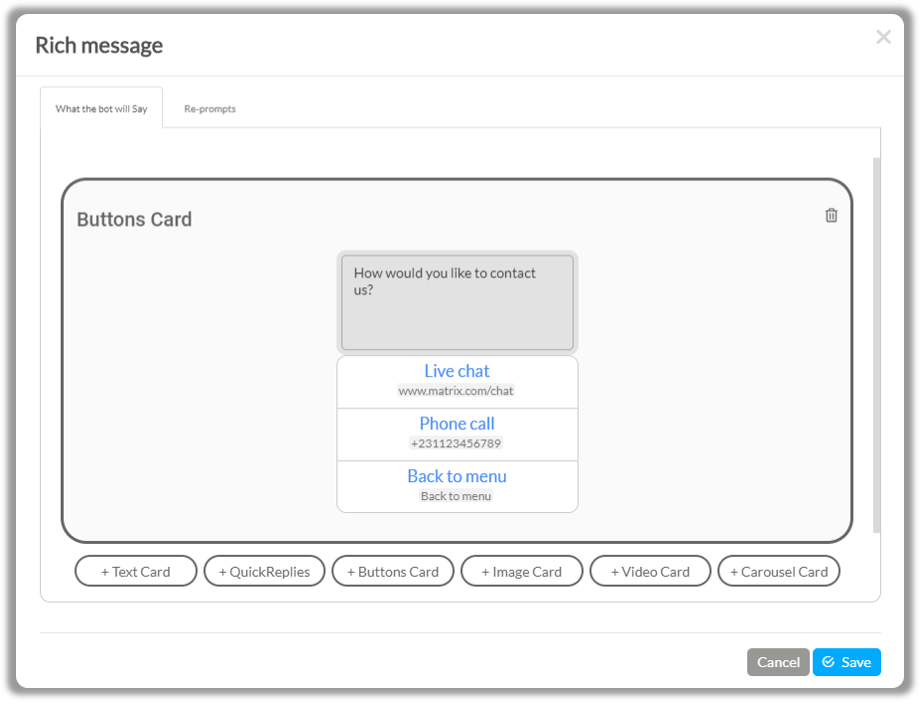
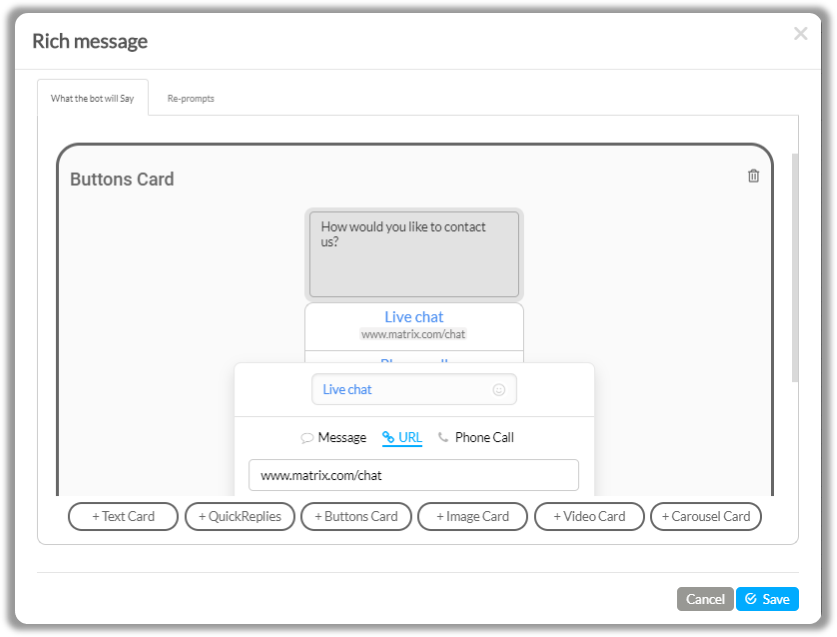
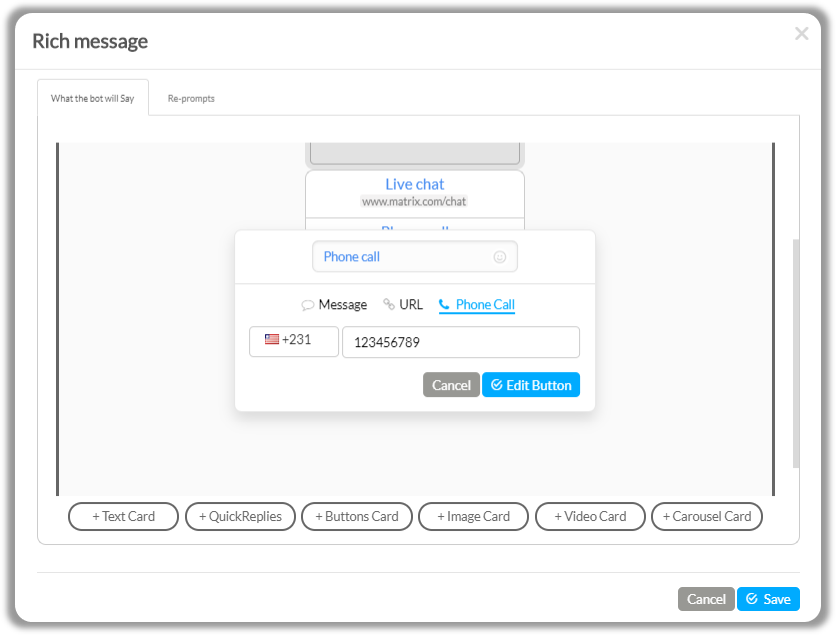
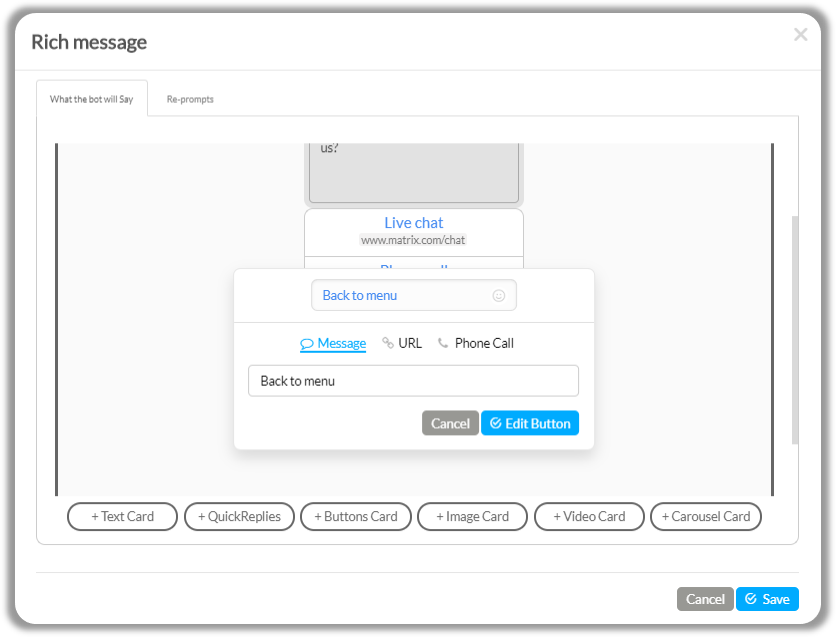
In order to create this kinf of message, you can use the Rich message block
and select + Buttons Card

There is 3 kind of buttons:
- URL buttons: Will open a new tab with the specified url
- Phone buttons: On a mobile phone, will open the phone app with the specified phone
- Quick reply button: Will send the message specified in the payload of the button to the bot
You can easily configure the buttons with the Rich Message block:



You can also send button cards programatically with the following syntax in a node.js block:
var message = {
"attachment": {
"type": "template",
"payload": {
"template_type": "button",
"text": "How would you like to contact us?",
"buttons": [
{
"type": "web_url",
"title": "Live chat",
"url": "www.matrix.com/chat",
"webview_height_ratio": "full"
},
{
"type": "phone_number",
"title": "Phone call",
"payload": "+231123456789"
},
{
"type": "postback",
"title": "Back to menu",
"payload": "Back to menu"
}
]
}
}
};
messenger_answer.push(message);
callback(output);Carousels
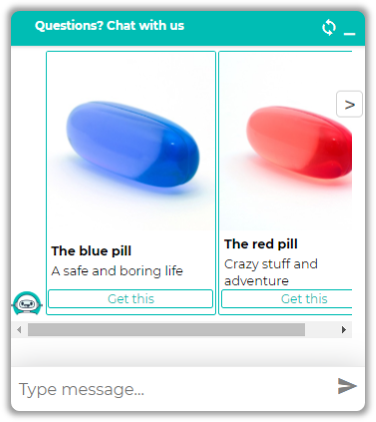
Quick replies is a visually appealing option to present the different use cases your bot is able to handle.

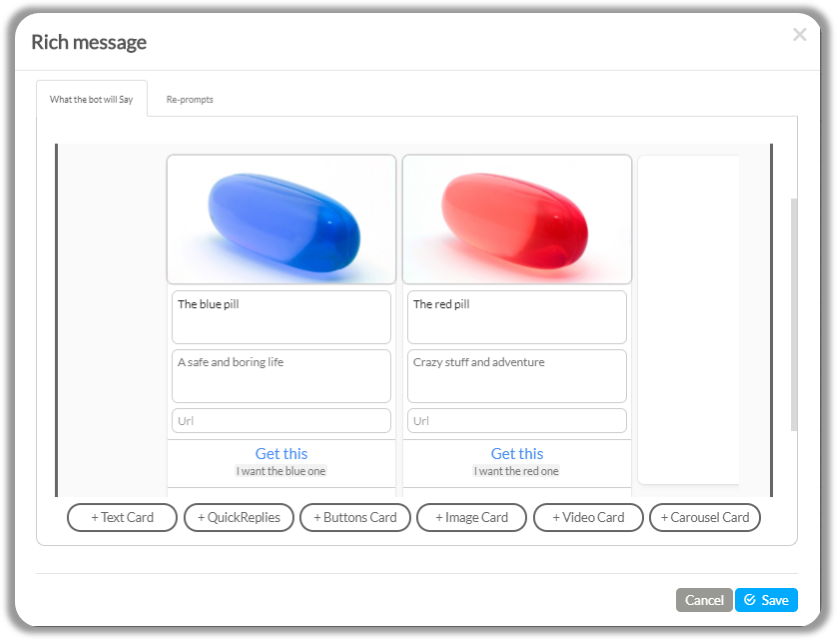
To easily create carousels with the Rich message block, click on the + Carousel Card

Then you can customize the different components of your carousel.

You can also push carousels programatically using the following syntax:
var message = {
"attachment": {
"payload": {
"elements": [
{
"default_action": {
"fallback_url": "facebook.com",
"webview_height_ratio": "tall",
"messenger_extensions": true,
"url": "",
"type": "web_url"
},
"buttons": [
{
"payload": "I want the blue one",
"title": "Get this",
"type": "postback"
}
],
"image_url": "https://media.smartly.ai/image/1646753575348594d22103c8b910007d3eaa4etesbLdMFruSlBDOGaVO.png",
"subtitle": "A safe and boring life",
"title": "The blue pill"
},
{
"default_action": {
"fallback_url": "facebook.com",
"webview_height_ratio": "tall",
"messenger_extensions": true,
"url": "",
"type": "web_url"
},
"buttons": [
{
"payload": "I want the red one",
"title": "Get this",
"type": "postback"
}
],
"image_url": "https://media.smartly.ai/image/1646753575348594d22103c8b910007d3eaa4etesbLdMFruSlBDOGaVO.png",
"subtitle": "Crazy stuff and adventure",
"title": "The red pill"
}
],
"template_type": "generic"
},
"type": "template"
}
};
messenger_answer.push(message);
callback(output);You can add up to 10 elements in a carousels.
Drop down menus
Drop down menus are a very convenient way to deal with a big range of fixed options that you your to pick from.
Drop down menus are only available on our webchat channel.
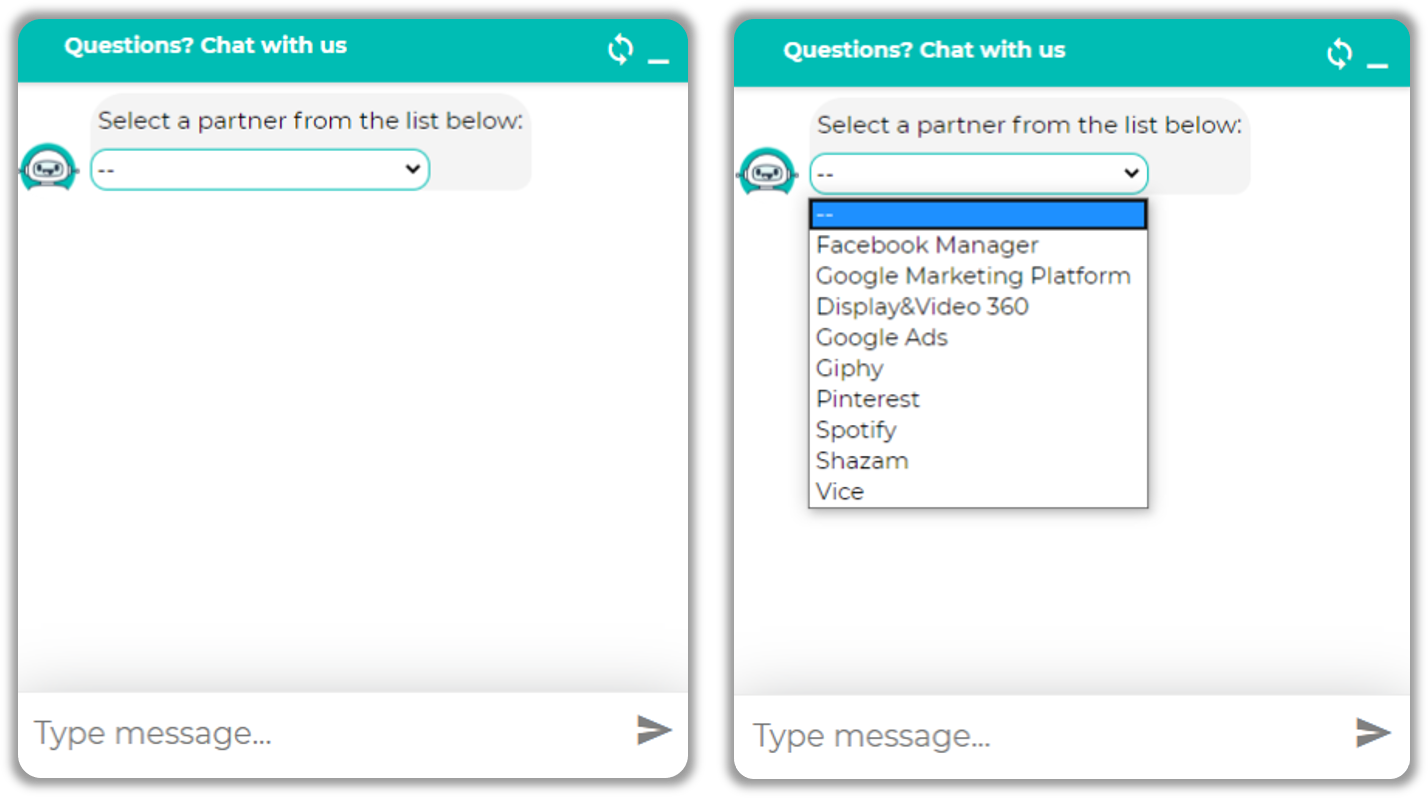
Here is how Drop down menus looks like in a desktop:

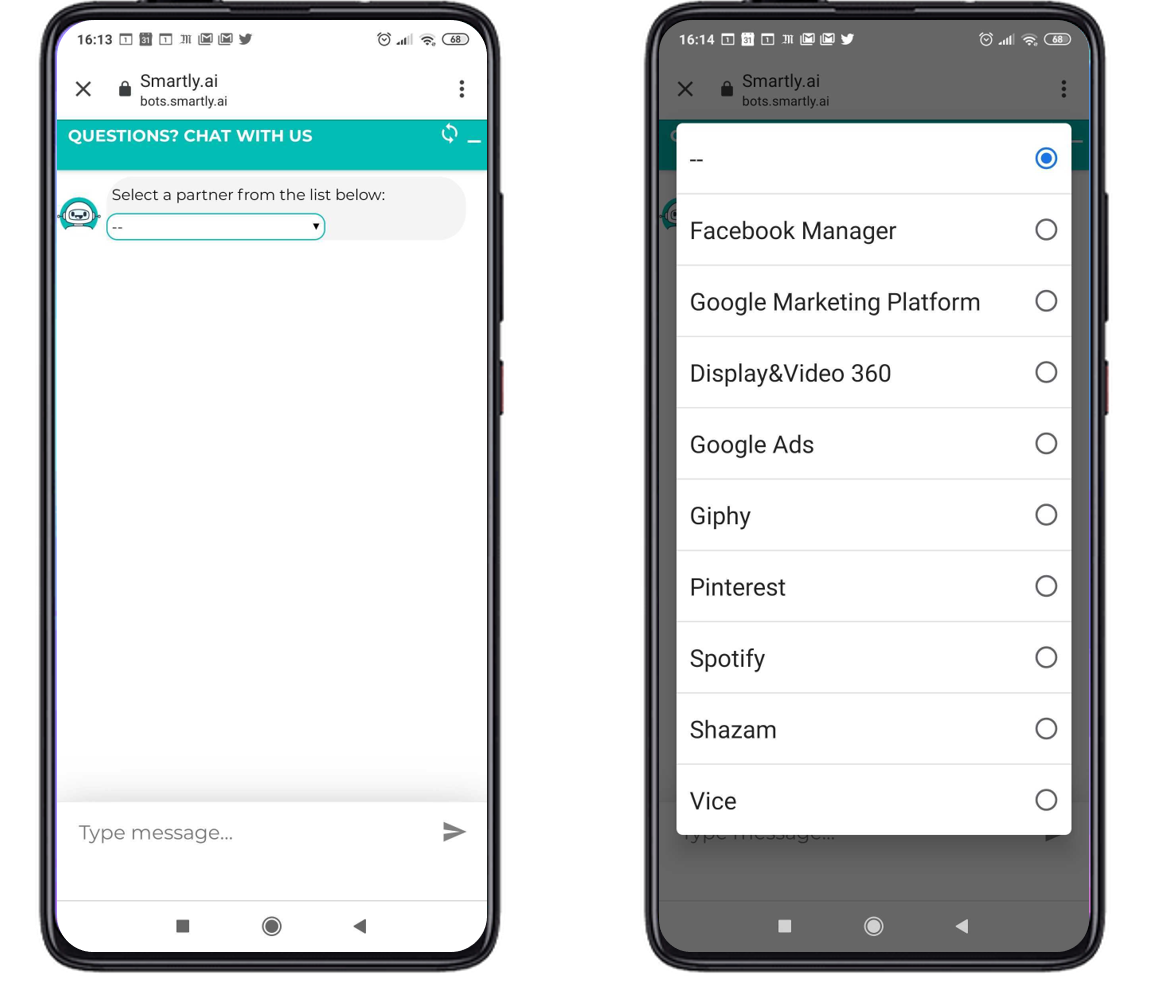
And the same on mobile:

As you can see on mobile, the options are quite big and easy to pick with a finger.
You can send drop down menus programatically using th following syntax in a node.js block:
messenger_answer.push({
"attachment": {
"type": "template",
"payload": {
"template_type": "selector",
"text": "Select a partner from the list below:",
"default_option": "--",
"options": [{
"title": "Facebook Manager",
"payload": "Facebook Manager"
}, {
"title": "Google Marketing Platform",
"payload": "Google Marketing Platform"
}, {
"title": "Display&Video 360",
"payload": "Display&Video 360"
}, {
"title": "Google Ads",
"payload": "Google Ads"
}, {
"title": "Giphy",
"payload": "Giphy"
}, {
"title": "Pinterest",
"payload": "Pinterest"
}, {
"title": "Spotify",
"payload": "Spotify"
}, {
"title": "Shazam",
"payload": "Shazam"
}, {
"title": "Vice",
"payload": "Vice"
}]
}
}
});
callback(output);Images
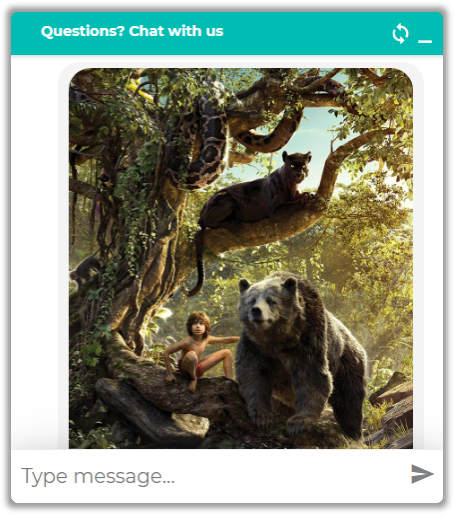
Images can be a very good way to illustrate some conversational scenarios.

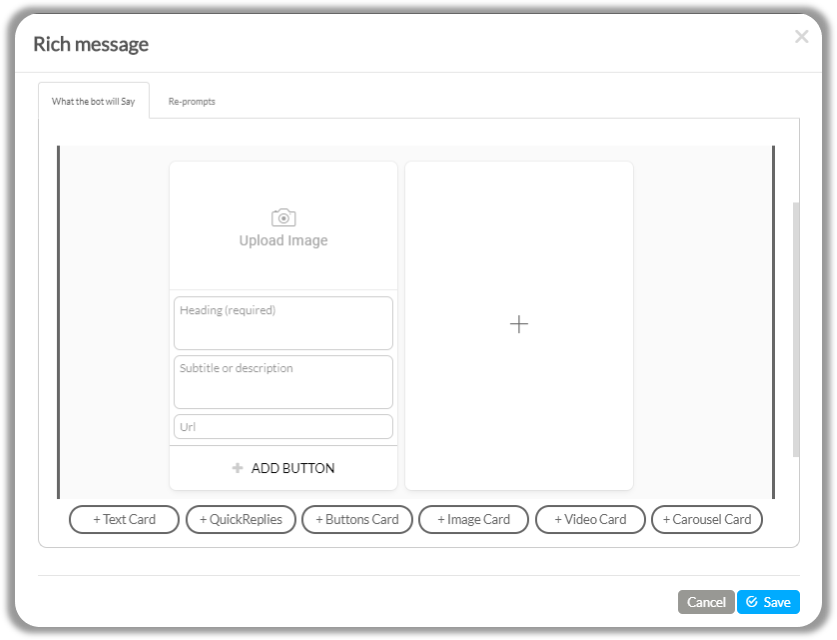
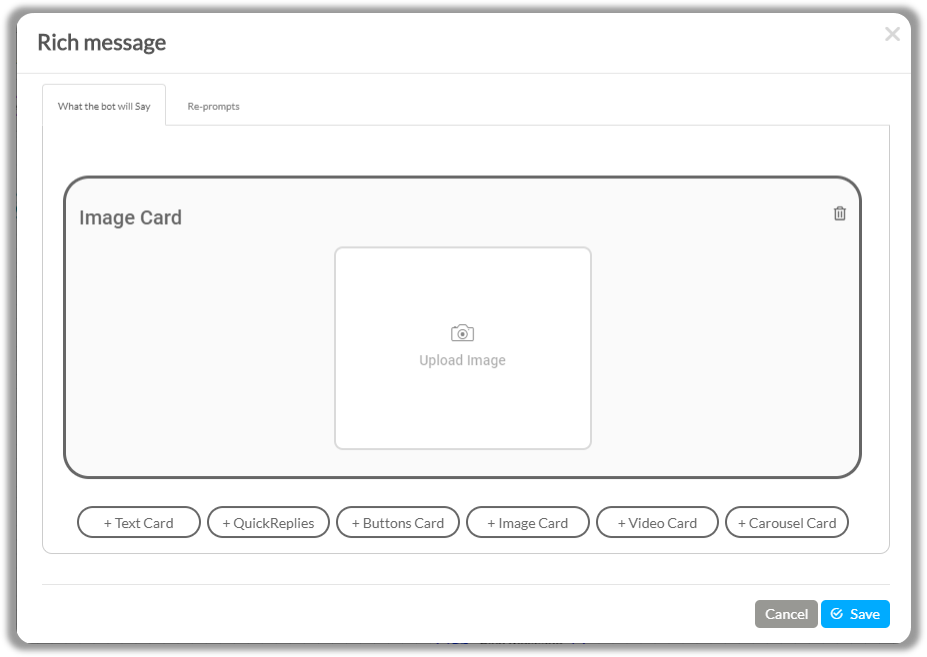
Open a rich message and click on the + Image Card

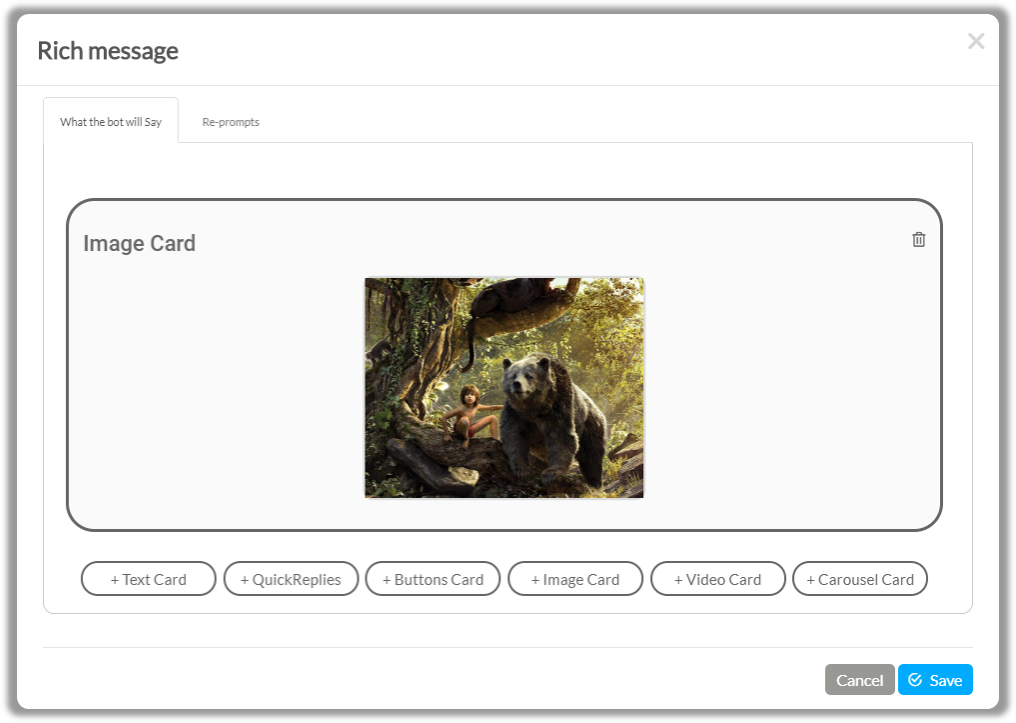
Then select an image in your computer or copy paste an image url in the path file.
The image will be uploaded to Smartly.ai servers.

You can also send images programatically using the following syntax in a Node.js block.
var message = {
"attachment": {
"payload": {
"url": "https://media.smartly.ai/image/1646753575348594d22103c8b910007d3eaa4etesbLdMFruSlBDOGaVO.png"
},
"type": "image"
}
};
messenger_answer.push(message);
callback(output);Videos
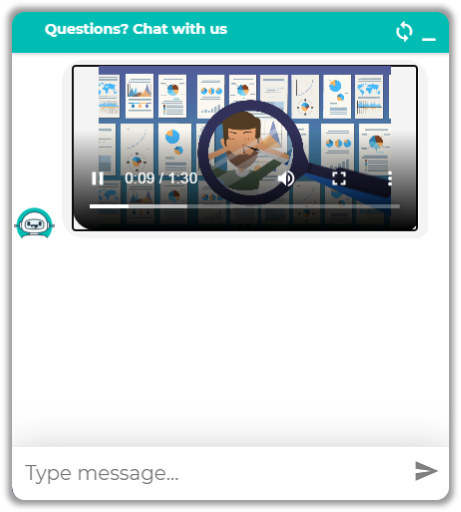
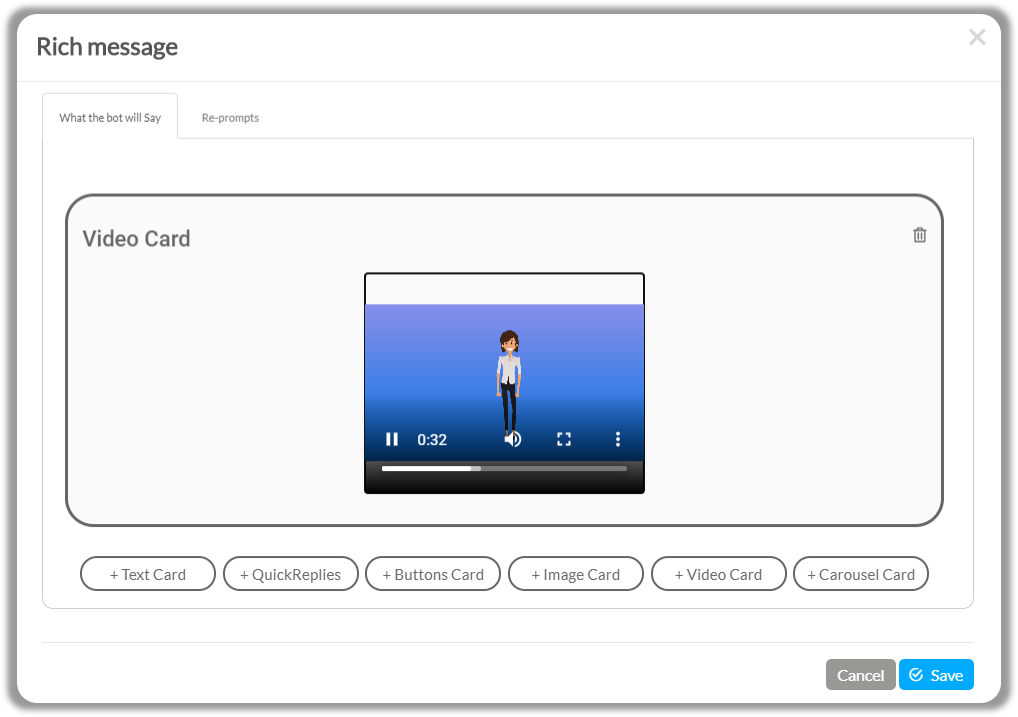
Similarly, you can send videos to present a product, a service or some useful instructions to your users.


The programatical option to push videos is to respect the following syntax.
var message = {
"attachment": {
"payload": {
"url": "https://smartly-video-stage.s3.us-west-2.amazonaws.com/1592321204325"
},
"type": "video"
}
};
messenger_answer.push(message);
callback(output);
Size limitFor videos hosted in the bot platform, the file size is limited to 25 Mo
For videos hosted outside the bot platform, the file size is limited to 100 Mo
Documents
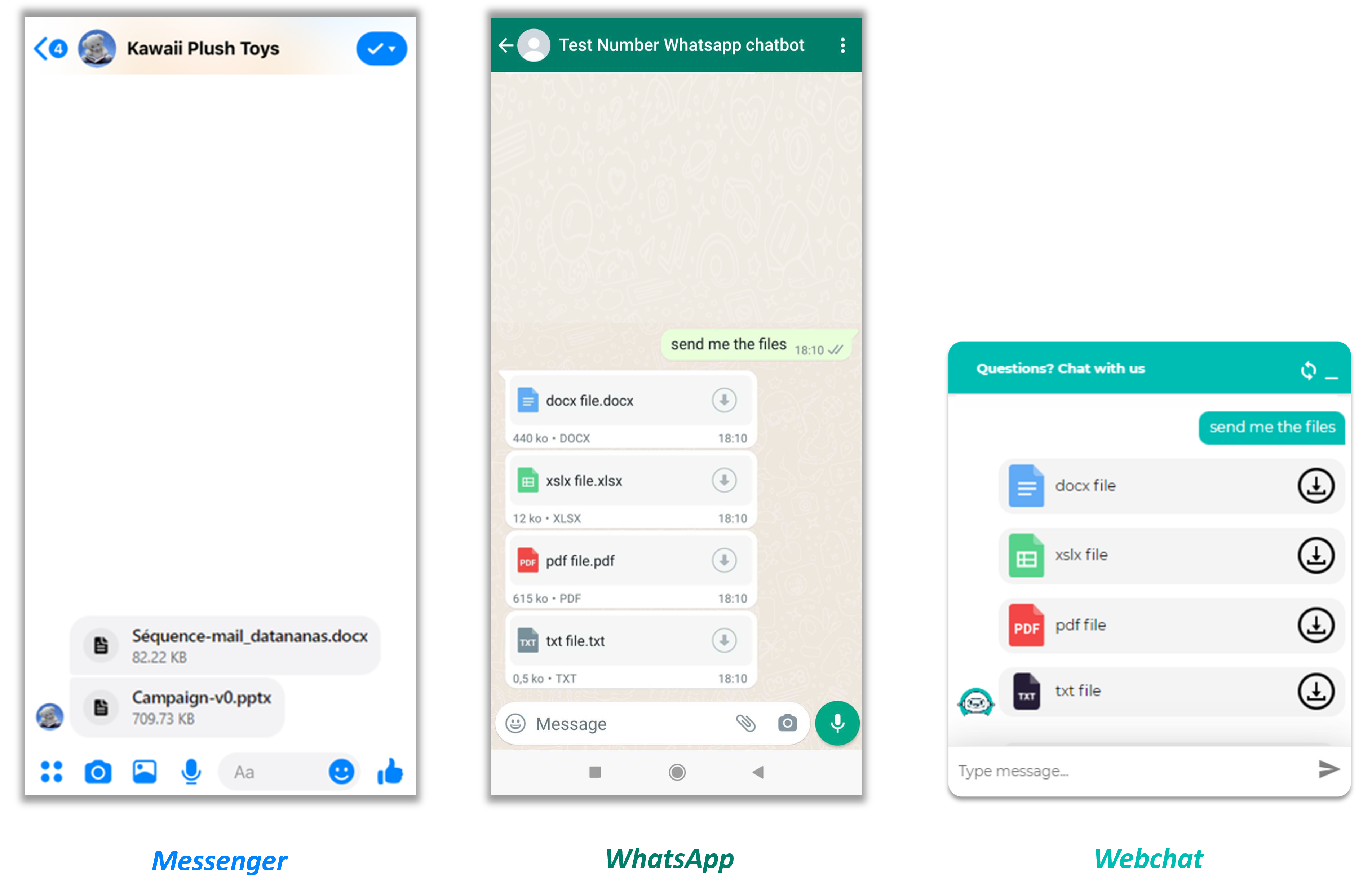
Your bot can send files to your users
Here how they will be shown on the compatible channels

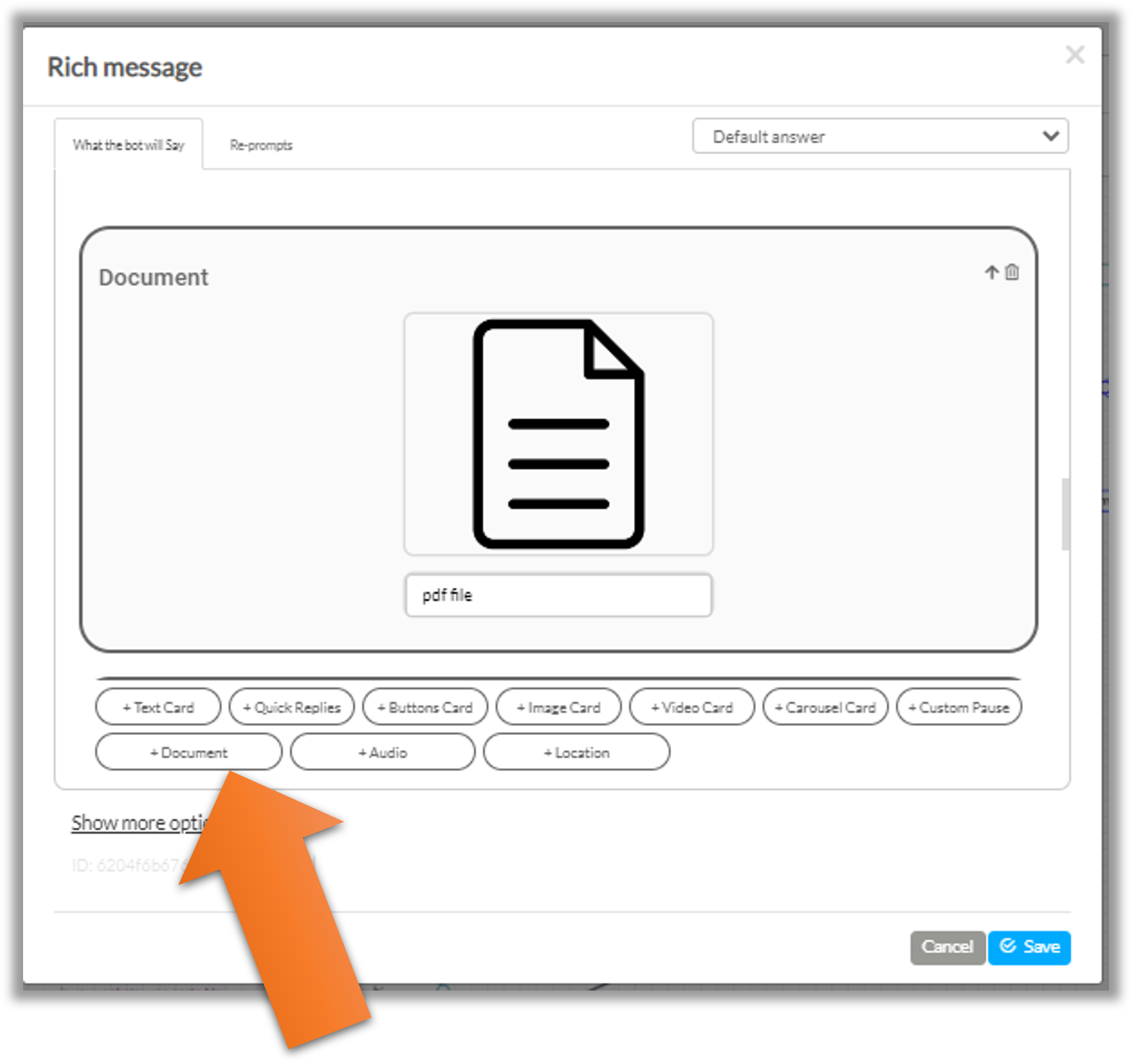
To do so, simply upload your file via the dedicated button in the bot shows
Size limitFor documents hosted in the bot platform, the file size is limited to 10 Mo
For documents hosted outside the bot platform, the file size is limited to 10 Mo
Documents are currently supported by the following channels:
- webchat
- messenger

Accepted files types are:
- Texts:
.doc,.docxand.txt - Sheets:
.xlsand.xlsx - Slides:
.pptand.pptx - PDF:
.pdf
If you want to send documents programmatically, here is the code :
var message = {
"type": "document",
"document": {
"link": "https://media-dev.smartly.ai/file/16596227694415d4ae69ef5dc79b3d4ca5ad3yQaLMRyLVIrpodOlqepz",
"caption": "My document"
}
};
messenger_answer.push(message);
callback(output);Audio records
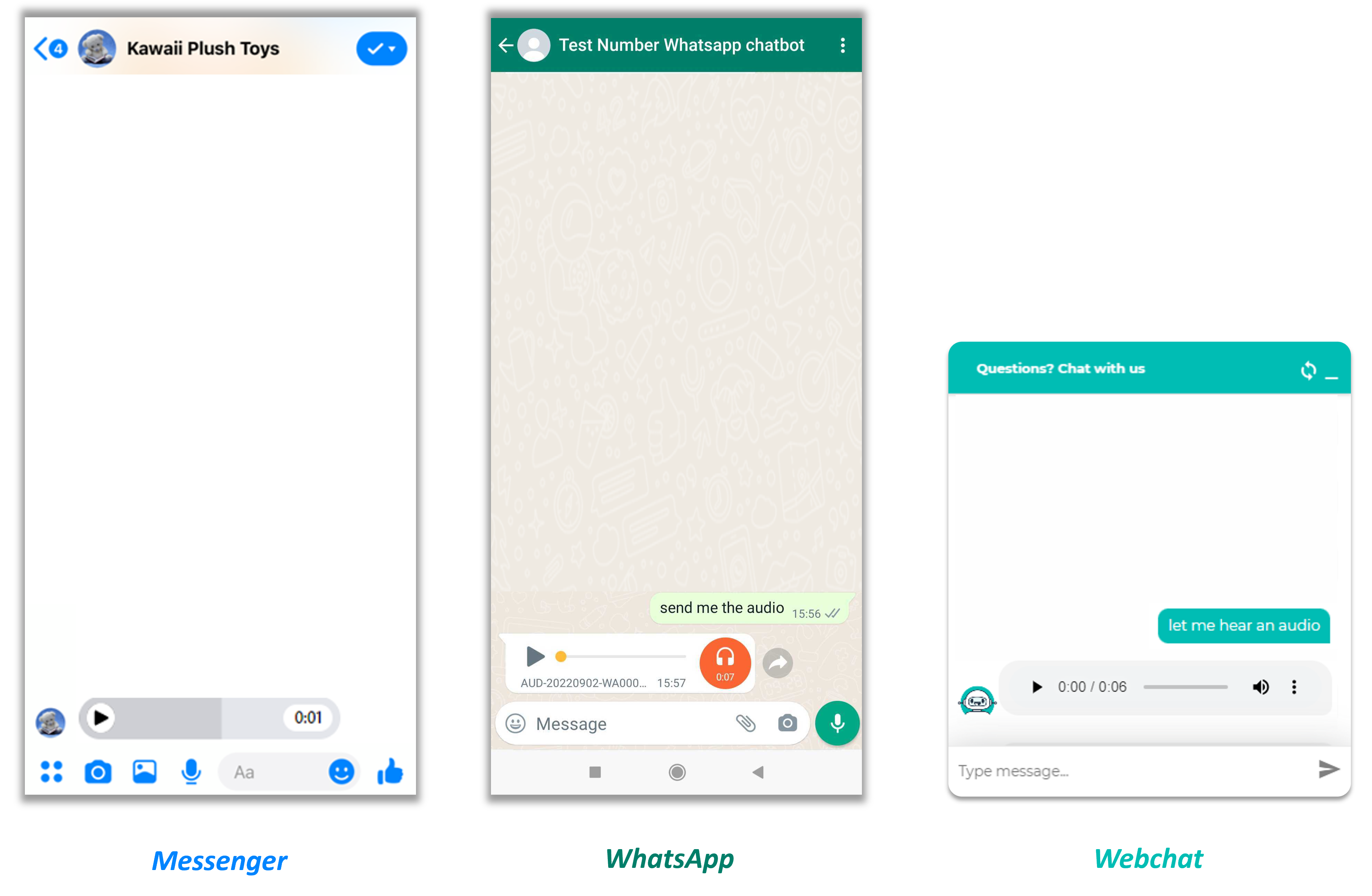
Audio messages are sent to the users who can listen to the content via an integrated audio player
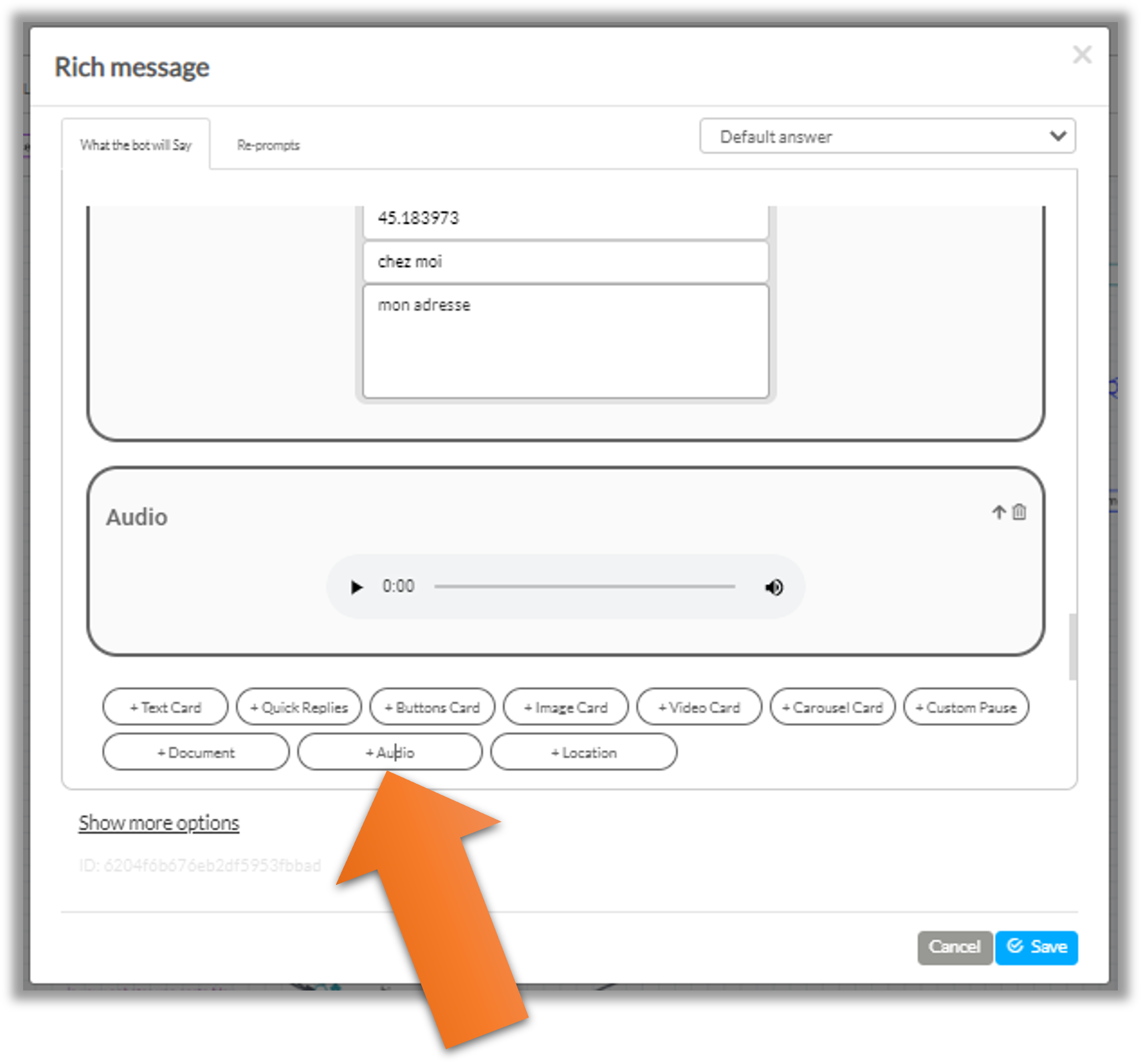
Here is how audio is rendered in user channels

To set an audio message, the simplest way is via the rich message editor

You can also define audio messages programatically using the following json format
var message = {
"type": "audio",
"audio": {
"link": "https://media-dev.smartly.ai/audio/16596247708755d4ae69ef5dc79b3d4ca5ad3OyjMkktVtMBKezegTZju.mp3",
}
};
messenger_answer.push(message);
callback(output);
Size limitFor audio recordings hosted in the bot platform, the file size is limited to 10 Mo
For audio recordings hosted outside the bot platform, the file size is limited to 10 Mo
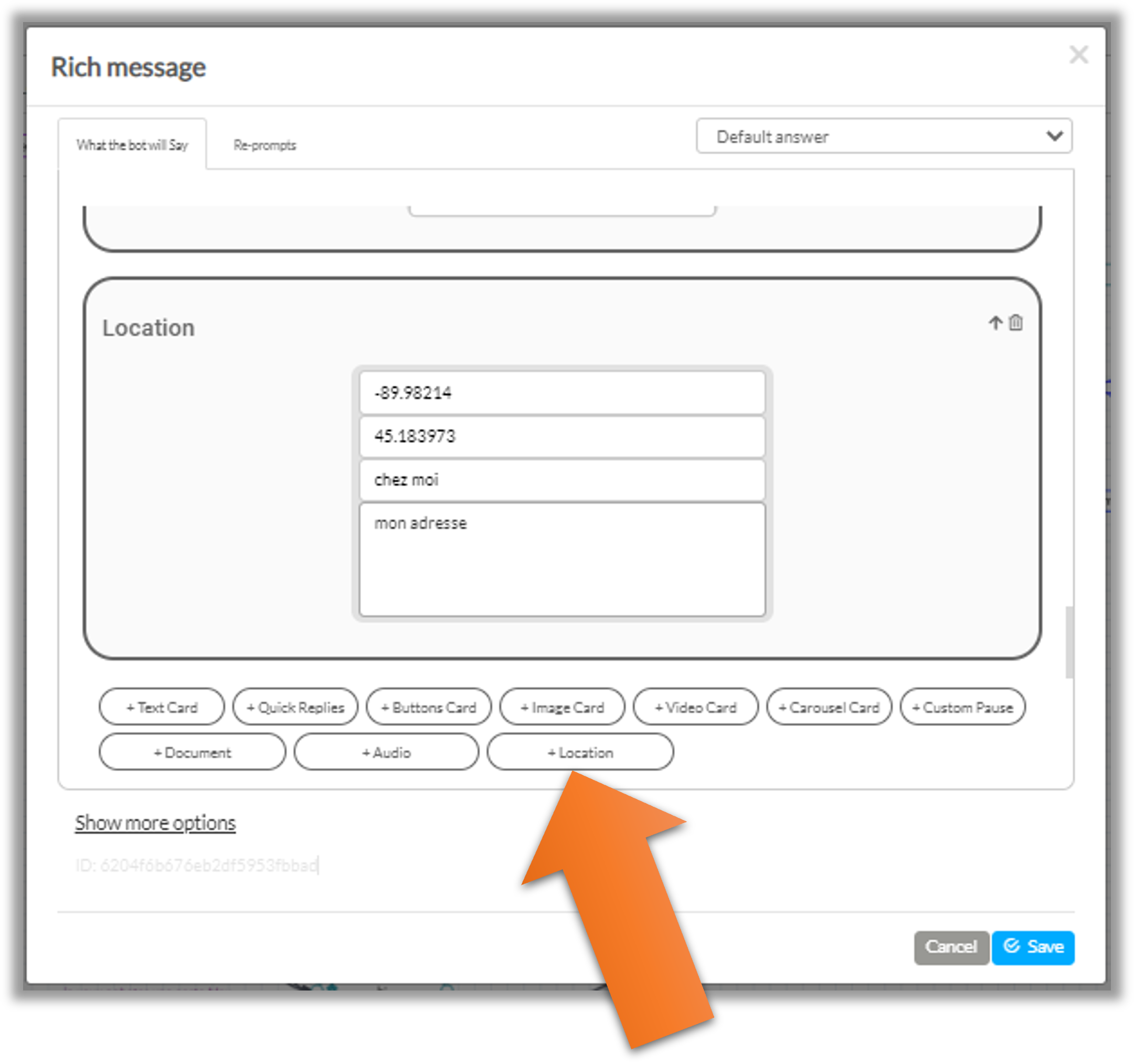
Locations
Locations cards is an easy way to share the exact adress and location of a specific point of interest to your users
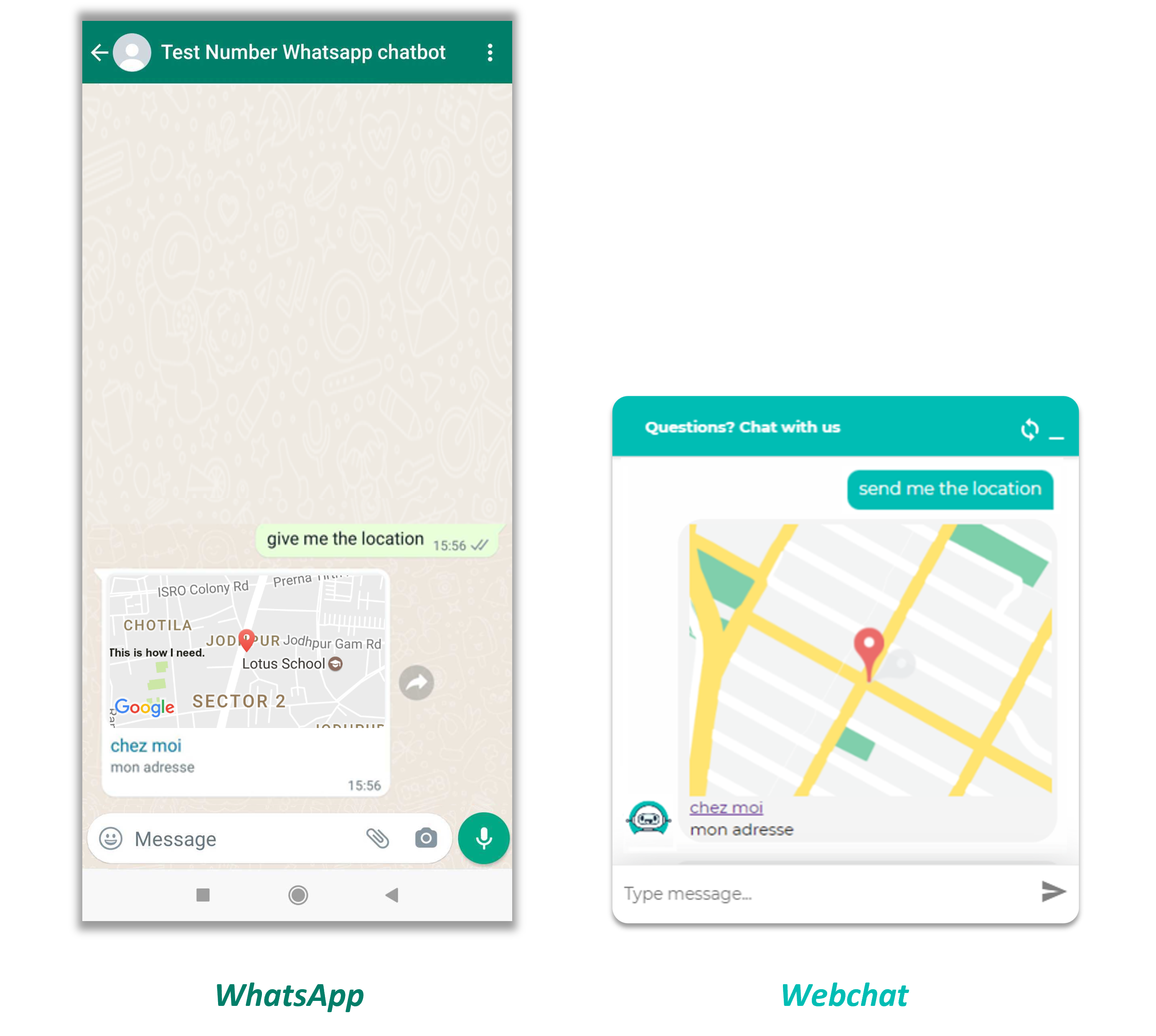
Here is how audio is rendered in user channels


var message = {
"type": "location",
"location": {
"longitude": "2.4756659",
"latitude": "48.8513472",
"name": "MAISON",
"address": "13 Avenue Rabelais, 94120 Fontenay-sous-Bois, France"
}
};
messenger_answer.push(message);
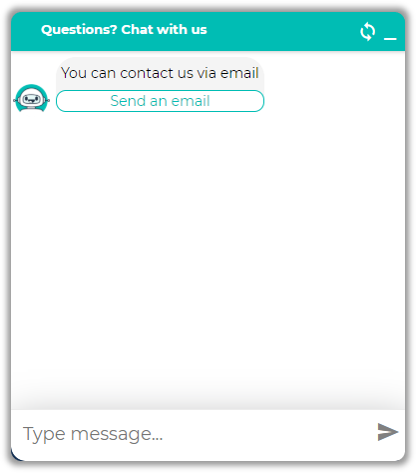
callback(output);Email buttons

var message = {
"attachment": {
"payload": {
"text": "You can contact us via email",
"buttons": [
{
"webview_height_ratio": "full",
"url": "[email protected]",
"title": "Send an email",
"type": "mailto"
}
],
"template_type": "button"
},
"type": "template"
}
};
messenger_answer.push(message);
callback(output);Sending multiple messages
Yes, to so, simply prepare multiple messages that you will then send individually with the messenger_answer_push() function.
var message = {
"text": "Hello"
};
messenger_answer.push(message);
message = {
"attachment": {
"payload": {
"url": "https://smartly-video-stage.s3.us-west-2.amazonaws.com/1592321204325"
},
"type": "video"
}
};
messenger_answer.push(message);
message = {
"quick_replies": [
{
"payload": "I take the blue pill",
"title": "I take the blue pill",
"content_type": "text"
},
{
"payload": "I take the red pill",
"title": "I take the red pill",
"content_type": "text"
}
],
"text": "What will you decide Neo?"
};
messenger_answer.push(message);
callback(output);Adding pauses between messages
Sometimes, It can be handy to send multiple messages as a bot answer.
While doing so, the platform can wait for a while before sending the next message, so that your user can have the time to read the previous one.
By default, the delay is set to1 second.But you have the ability to define custom pauses that will override this default setting.
Read below to learn aboutCustom pauses
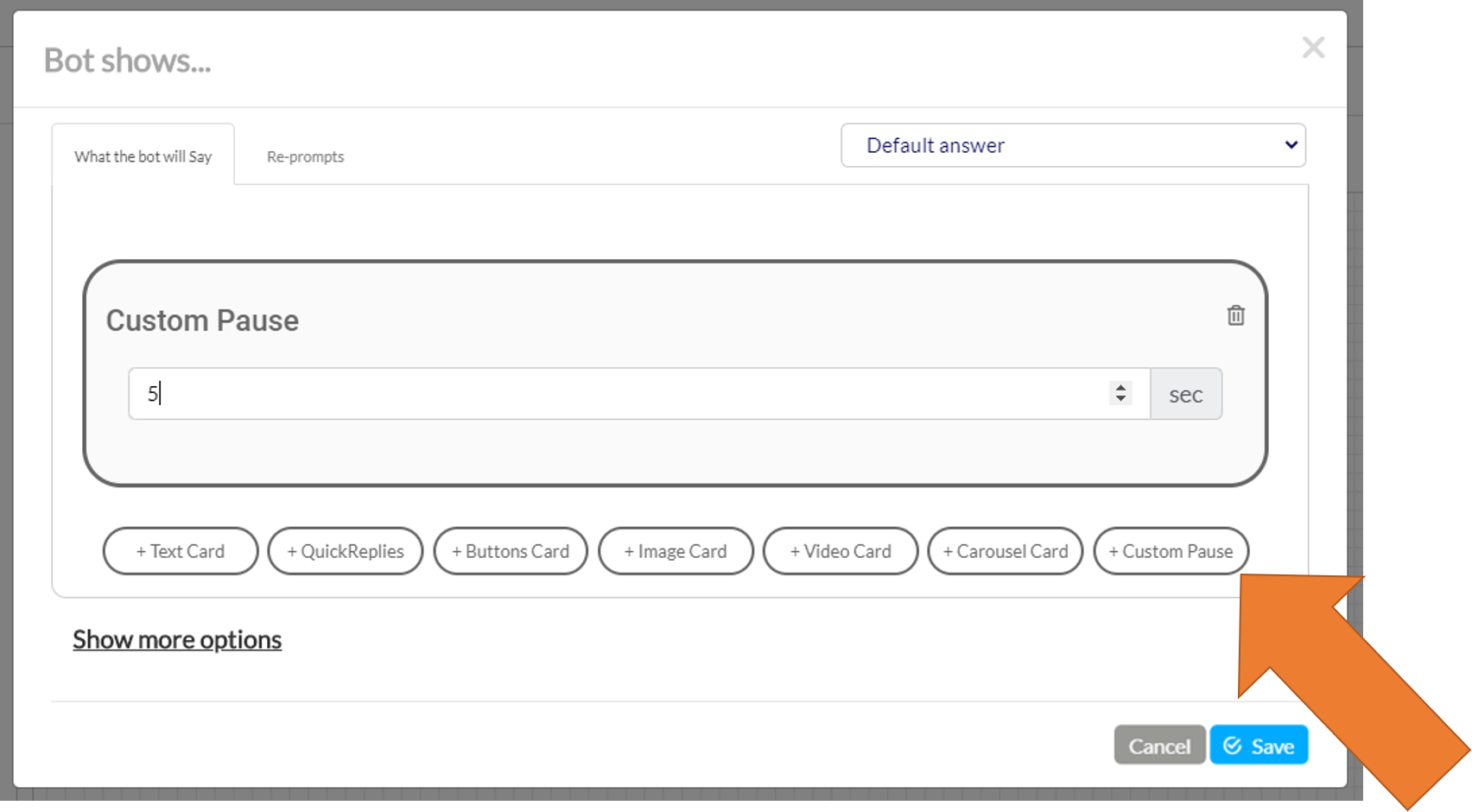
Adding a custom pause, can be simply by:
- by clicking on
+ Custom pausewithin the "Bot Show" - positionning the
+ Custom pauseobject between the two messages where you want to have a delay that is different than the default one - defining how many second you want to wait
and hit save obviously

Pause range in bot answersEach custom pause is defined in seconds, ranging from
1to30seconds.
It is also possible to add custom pauses programatically using the following format:
var text_message = {
"text": "Hello there"
};
var pause = {
"type": "pause",
"value": 5000
};
messenger_answer.push(text_message);
messenger_answer.push(pause);
messenger_answer.push(text_message);Note that, if you go with the programmatic way, the delay should be defined in milliseconds.
Updated 3 months ago
